消息:
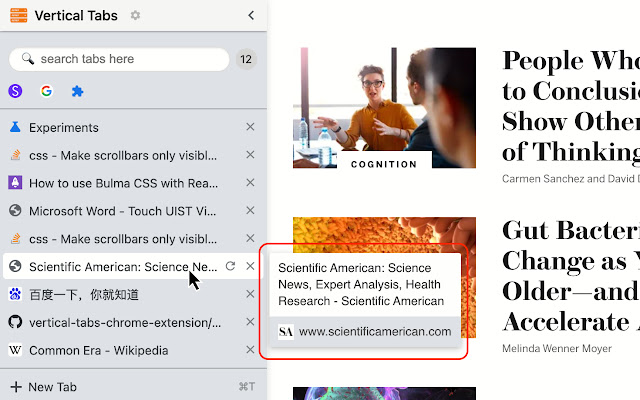
- 选项卡 pview 支持就在这里!
- 深色主题支持就在这里!...
垂直显示选项卡的 chrome 扩展。
消息:
- 选项卡 pview 支持就在这里!
- 支持深色主题!
功能包括:
- 深色主题。
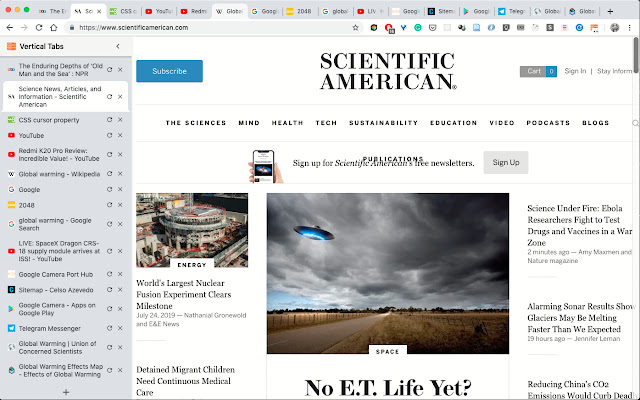
- 在网页的侧边栏中垂直显示选项卡。
- 选项卡以与 Google Chrome 相同的样式显示。
- 拖放以重新排序选项卡。
- 静音选项卡。
- 在边栏中搜索和过滤标签。
- 通过单击扩展图标切换侧边栏。
- 使用键盘快捷键切换侧边栏:Cmd + E(PC 上为 Ctrl + E)(形成相应的肌肉记忆后,建议使用键盘快捷键)
- 侧边栏可调整大小。
- 自动显示/隐藏侧边栏。
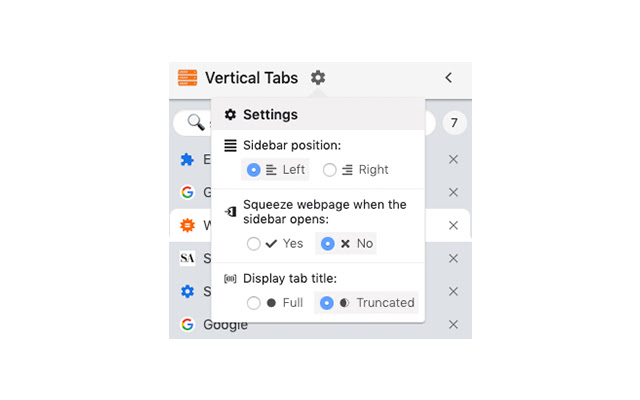
- 侧边栏可以放在窗口的左侧或右侧。新的!
更多功能即将推出!比如树形标签!敬请关注!
一些已知问题:
- 垂直标签仅适用于常规 html 页面(99% 的时间)。但是,它不适用于您的 Newtab 页面、chrome 网上商店页面或 PDF 页面。不幸的是,这就是它在 chrome 中的工作方式,目前还没有已知的方法来解决它。
- 它通过将 iframe 注入网页来工作。因此,在页面上放大/缩小会导致垂直标签变大/变小。没有办法解决这个问题。
- 版本更新后请刷新页面。例如,当您发现切换功能停止工作时,很可能是我更新了版本,刷新网页(使用 Cmd + R / Ctrl + R)应该可以解决这个问题。
谢谢你!
用 React、Webpack 和 @lxieyang 的爱构建。