Better Jira
插件介绍
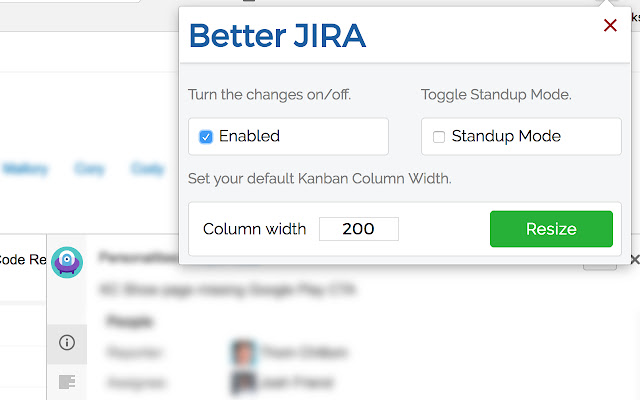
曾经希望大型看板不会被压扁吗?现在,您可以为所有板上的所有卡片设置自己的自定义列宽。
~那“详细视图”呢?如果您可以通过简单地拖动鼠标将其调整为您想要的任何大小,那不是很酷吗?现在你可以! “更好的 JIRA” 释放您的生产力,让软件脱离您的阻碍,进入它所属的后台!~ JIRA 添加了此功能,因此我们不再需要添加它!
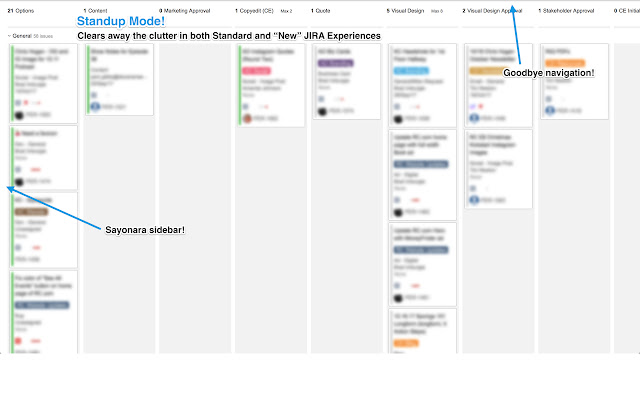
还包括“Standup 模式”,它可以消除所有混乱,让您的 Standups 集中注意力并切中要点!
特征:
*看板的水平滚动
* 看板上可调整大小的卡片
* 可调整大小的详细视图(已删除,现在这是 JIRA 中的默认功能)
* 在新标签页中打开 Github 链接
* 清除侧面导航混乱的站立模式
**注意**:请求访问所有站点以允许此插件在非 Atlassian 托管的 JIRA 实例上运行,此扩展仅在 JIRA 实例上运行。
|--------------------
|更新
|--------------------
2022 年 8 月 30 日
* 更新了 Stand Up 模式按钮以匹配 JIRA 设计系统
*更新列宽以在更改时自动更新
* 固定标题和列宽调整问题
* 使 Stand Up 模式更紧凑(没有面包屑,使列标题更粗,填充更少)。
9/2/2021
* 修复了 Stand Up 模式和新的 JIRA React 组件的问题
2021 年 8 月 23 日
* JIRA 更新了面板,因此滚动被破坏,修复了这个问题。
8/2/2020
* 更新调整大小以更好地与 JIRA 中的新 React 组件配合使用。
12/3/2019
* 删除详细视图调整大小,它现在是 JIRA 中的默认功能。
5/7/2019
* 修复 JIRA 管理中的冲突问题
1/2/2019
* 在新窗口中打开 *所有* Github URL
* 修复默认情况下创建拉取请求 Github 链接以将选定分支与主分支进行比较
12/18/2018
* 在新窗口中打开 Github URL
* 修复站立关闭按钮在调整列大小后不起作用的问题
* 修复 Standup 关闭按钮在 Firefox 中无法正确显示的问题
12/17/2018
* 提高启动速度
* 添加配置页面列调整大小
* 添加“关闭站立按钮”
* 删除风格奇怪的“完成”列,这是一个从未完成的功能
* 移除站立模式下的 `keydown` 监听(这是为了让滑板更容易)
6/11/2018
* 设置为适用于*任何* URL,而不仅仅是 atlassian.net
* 修复使用左侧导航浏览到不同看板时调整列大小的问题
10/19/2017
* 当 Standup 关闭时移除事件侦听器
* 当 Standup 关闭时从页面中删除 Standup Instructions
10/18/2017
* 将过滤器栏添加回站立模式(这在“新 JIRA 体验”中有很大不同
* 改进了加载时间并收紧了代码
* 修复了无法切换站立模式的错误
10/12/2017
*公开发布!! Better JIRA 现在可以通过 Chrome 网上应用店获得!
* 删除了用于调整详细视图大小的视觉样式(边框)
* 这是一个艰难的决定,因为我想大声说现在可以调整大小,但最好让调整“完全无缝”,而不是每次将鼠标悬停在详细视图上时显示和隐藏边框。
10/10/2017
* 错误修复以允许在 Retina 屏幕上显示可调整大小的细节视图
10/9/2017
* [beta] 添加对可调整大小的详细视图的支持(也在新的 JIRA 体验中)
10/9/2017
* 使细节视图宽度基于百分比
10/7/2017
* Style Popup(致力于品牌)
*“快速加载”功能现在将遵循“启用/禁用”
* 添加用“x”关闭弹出窗口的功能
* 将启用/禁用设置为一键式事件,而不是提交表单
* 添加对“新 JIRA 体验”的支持
9/22/2017
* 添加了使用 Shift + ←/→“遍历”列的功能
* 如果您已经加载了相同的页面,则加载时间会更快
* 使启用/禁用功能适用于所有样式 🎉
9/21/2017
* 全新的站立模式消除了所有混乱,让站立更专注
* 修正了一个 JIRA 错误,当垂直滚动时,列标题会与左侧边栏重叠