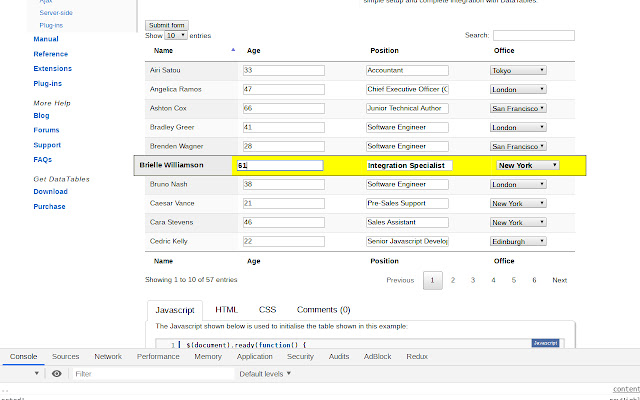
此扩展通过使当前选定的表行更加可见来帮助防止错误的数据输入。随时选择表中的输入框,整个表行会更改其样式。目标是让您当前在哪一行输入数据非常明显,以减少在错误行输入数据的机会。
怎么运行的:
该扩展程序注入了一个小脚本,该脚本将一个 'focusin'/'focusout' 事件侦听器添加到根文档对象。
当 'focusin' 事件触发时,它从 event.target 开始并遍历 DOM 以搜索 <tr> 父元素。如果找到 <tr>,它将内联样式设置为 pset 突出显示样式。
当 'focusout' 事件触发时,它从 event.target 开始并遍历 DOM 以搜索 <tr> 父元素。如果找到 <tr> 则清除内联样式。
额外细节:
* 首次访问新网站时,需要通过单击扩展程序图标并从上下文菜单中选择“启用此域上的突出显示活动行”来启用扩展程序。这允许用户仅在选定的网站上运行扩展程序。
* 目前有一个硬设置 MAX_DEPTH 为 5,这限制了它在停止前检查的父项数量。这应该为未连接到表的节点提供所有不必要的 DOM 遍历,但如果输入位于 <div> 或两个 <div> 中,还允许一些摆动空间。
未来功能:
- 添加允许用户设置自定义突出显示样式的选项页面
这是一个开源项目。访问 Highlight-Active-Row 的 Github 页面获取源代码,报告错误或贡献。
https://github.com/tomrule007/highlight-active-row
版本历史:
1.2.1:修复了需要用户在页面更改时重新加载扩展的错误。
1.2.0:允许用户为每个网站域启用/禁用扩展
1.1.0:切换到 focusin/focusout 事件和委托,它适用于动态添加的内容。
1.0.0:事件侦听器在加载时附加到每个输入元素,并且不适用于动态添加的内容。

介绍
评分
5星(共5星),共1位用户参与评分
使用人数
55+ 位用户
版本
1.2.1
大小
7.74KB
分类
提供方
thomasjherzog
支持语言
英语
发布时间
2022-01-06 13:58:18
ID
dcbeiccbdljdceifakkgndpemfaoeaip














