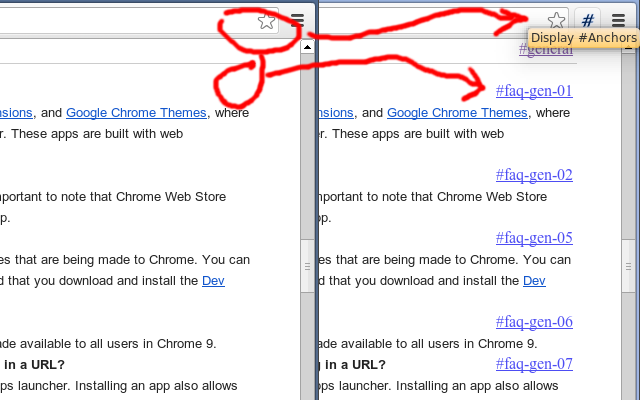
Display #Anchors
插件介绍
显示当前网页中所有内容的锚点,而不会破坏布局。
显示#ander提供了一种简便的观看方式
所有(看不见的)锚定在页面中,以使链接到网页的特定部分更容易。
【 特征 】
- 在页面中找到所有锚点,并在其旁边显示一个标记。
- 不要改变布局;因此,没有跳跃页面或昂贵的重新粉刷。
- 锚固内容在标记上悬停在悬停。
- 标记在锚定内容上突出显示。
- 单击工具栏按钮以删除所有标记。
- 扩展名在实际使用之前不消耗内存。
- 可选的选项,以交叉原始框架显示锚。
【自定义】
- 您可以设置自定义快捷方式以切换扩展名(默认情况下为Alt + Shift + A)。
- 您可以自定义显示锚的标签。
- 您可以选择授予对所有站点的访问权限,以在交叉框架框架中显示锚点。
详细说明可在https://github.com/rob---w/display-anchors#customization上找到
【 历史 】
在创建此扩展程序之前,我一直在使用Chris Pederick的“显示锚”功能
Chrome的“ Web开发人员”扩展。
该实现的不幸“功能”是标记会导致布局变化,从而导致某些
在激活锚点之前(损坏的布局看起来很丑)之前,缺时找到页面位置。
除此
不使用它)。这鼓励我开发一种新的扩展名,该扩展名最佳地提供了理想的功能。
【 支持 】
源代码:https://github.com/rob--w/display-anchors
报告一个错误:https://github.com/rob--w/display-anchors/issues
联系人:rob@robwu.nl