将任何网站转换为完全可编辑的 Figma 设计。需要关联的 Figma 插件!
使用 html.to.design,将任何网站转换为完全可编辑的 Figma 设计。即使是登录后的私人网页✨ 利用现有网站并将其 html 导入 Figma 来开始您自己的设计,而无需从头开始构建每个元素。
在继续之前,请注意,此 Chrome 扩展是 html.to.design Figma 插件的配套产品,您需要先安装 Figma 插件。
怎么运行的:
1. 单击“添加到 Chrome”来安装 html.to.design Chrome 扩展程序。
2. 导航并登录到您想要导入 Figma 的页面。 (此扩展程序专为登录后的私人页面而设计。要导入公共网站,您可以使用我们的 Figma 插件,而无需 Chrome 扩展程序)。
3. 单击 Chrome 顶部栏中的 html.to.design 扩展程序图标。
4. 扩展程序将自动开始从页面中提取 html。 (您将在浏览器中看到以下消息:“html.to.design 已开始调试此浏览器”。别担心,这意味着一切都按预期运行。)
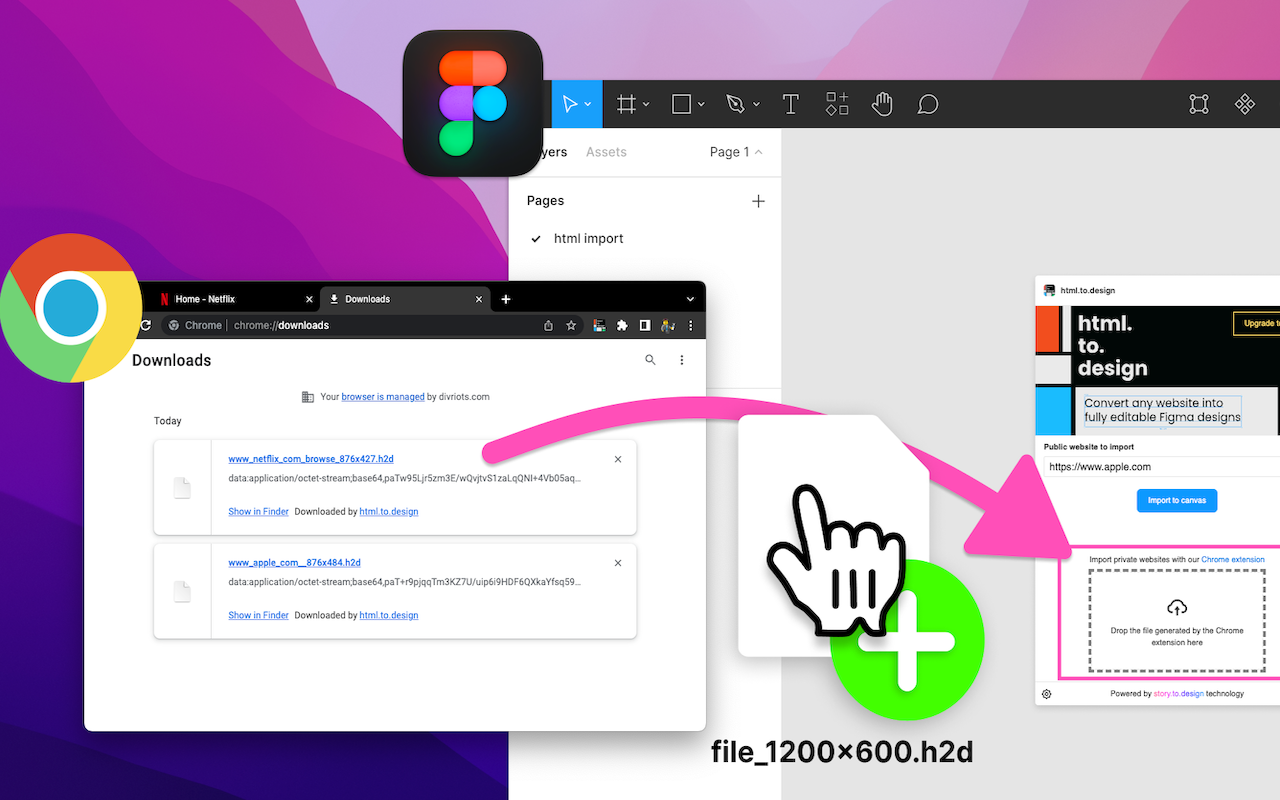
5. 下载完成后,前往 Figma 并启动 html.to.design 插件。
6. 你会看到一个大框,你可以直接拖放Chrome扩展程序生成和下载的文件。
7. html.to.design 将立即开始将页面导入Figma,一切就绪!
8. 设计愉快!
--------
由 Story.to.Design 技术提供支持 🚀
--------
笔记:
- 为了最好地将您在浏览器中看到的内容映射到 Figma,我们需要访问 Chrome 的调试功能。
- 我们不会在您的浏览器之外存储或记录任何内容。一切都保留在本地,我们将来可能会添加匿名分析。
- 请记住,此 Chrome 扩展程序仍在开发中,虽然我们努力追求像素完美,但它可能并不总是存在。
感谢您的支持和耐心。