Button Counter Overlay
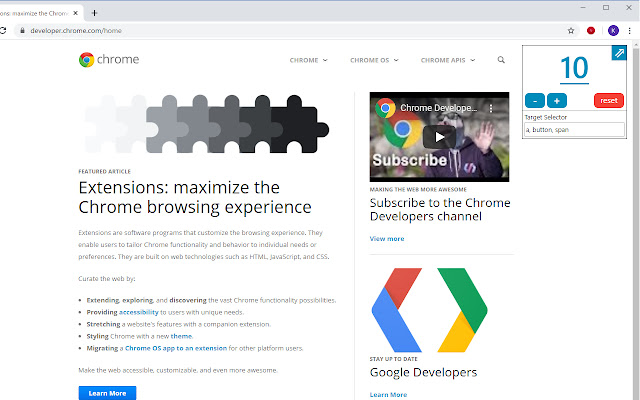
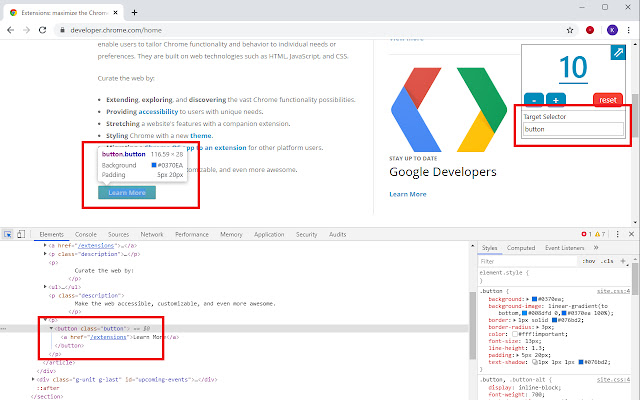
截图:
简介:
通过自动计算相同的点击事件来提高您的工作效率。
是否厌倦了手动计算或按下特定键以了解您在工作中单击该按钮的次数?不用再观望,按钮计数器覆盖会完成所有计数!
“按钮计数器”的姊妹扩展。 “Button Counter Overlay”的功能与 Button Counter 相同,但它完成了网页内部的所有工作。此外,您可以最小化视图以仅查看计数。
[ 特征 ]
- 自动计算您的点击事件,无需按任何键来增加计数
- 保存理货计数,直到您重置
- 可定制以响应特定按钮
[ 如何使用 ]
- 点击网页中的按钮!这就是您需要做的!您可以在 chrome 扩展程序图标上看到点击次数。如果数字太小,您可以单击扩展程序图标以查看较大的字体。
- 必要时将数字重置为零。即使您重新启动浏览器,计数仍会保留该数字。
[如何定制]
- 如果您想理货更具体的东西,您可以按照以下步骤进行设置
1. 右键单击您的目标元素(例如按钮、链接等)并选择“检查”
2. 检查你的目标元素 HTML 标签名称、id、类
3. 在按钮计数器上的“目标选择器”中为目标元素输入任何 CSS 选择器。 (默认值:“a,按钮,跨度”)
[定制示例]
- 检测特定 HTML 标签的点击
- “A”
- 检测特定类元素的点击
- “。班级名称”
- 检测特定 id 元素的点击
- “#idName”
- 检测具有特定类(“a”和“.className”)的特定 HTML 标签的点击
- “a.className”
- 检测多个条件的点击(“a”或“.className”)
- "a, .className"