Chatwork Quick Info Input
截图:
简介:
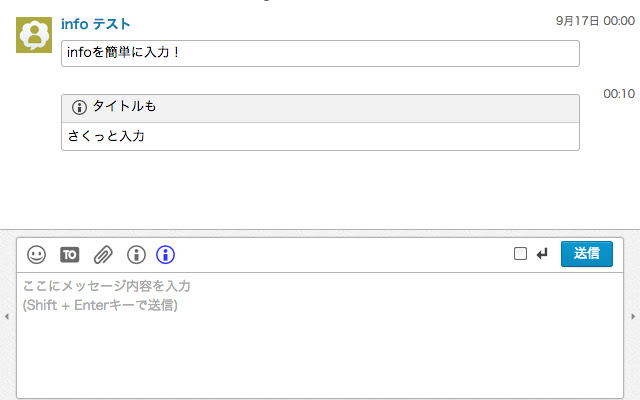
此扩展允许您在 Chatwork 聊天中快速输入标签,例如 [info]...[/info]。
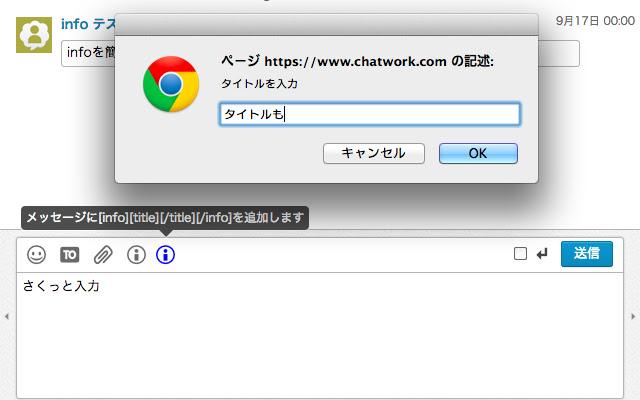
还支持带有标题、[code]、[qt] 和 [hr] 标签的 [info]。
■ Chatwork API 文档消息符号
https://developer.chatwork.com/ja/messagenotation.html
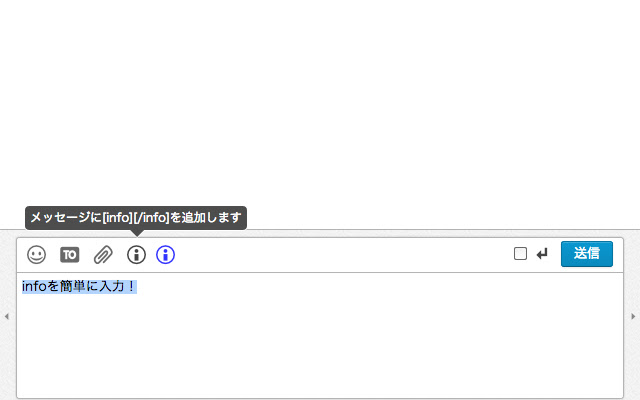
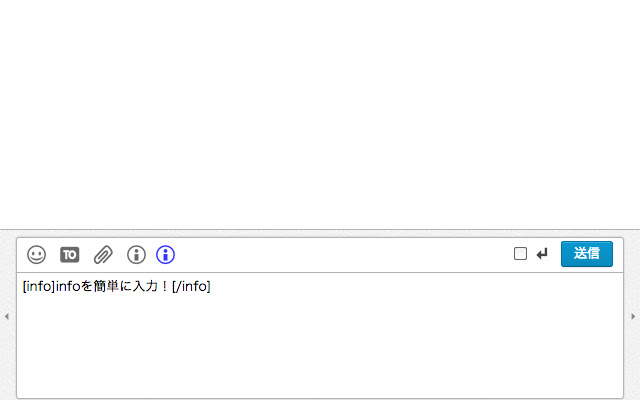
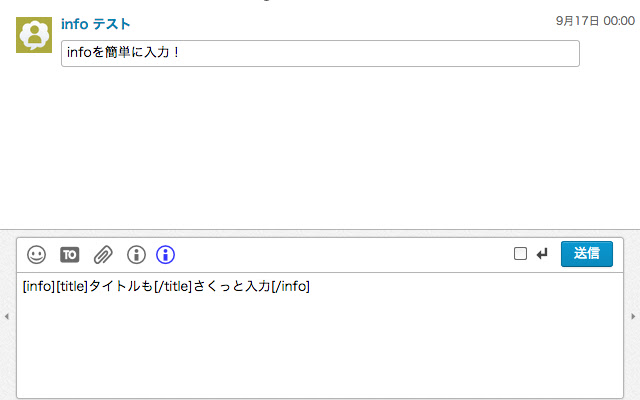
安装扩展后,Chatwork 的聊天消息输入区域上方会增加一个图标。
选择屏幕截图中显示的文本,然后单击图标以在所选字符周围添加 [info]...[/info]。
如果没有选择文本,[info][/info] 将添加到输入区域中的光标位置。
您也可以使用快捷键 (Ctrl+i) 输入 [info][/info]。
■ 聊天室
https://go.chatwork.com/en/
■ 更新履历・2022/01/27 Chatwork 规格变更对应・2021/03/31 Chatwork 规格变更对应・2021/03/15 [标题] 快捷键错误修复・2021/03/10 Chatwork 规格变更对应・2019/10 /07 Chatwork 规格变更对应 ・2018/05/09 Chatwork 规格变更对应 ・2018/03/02 各图标的尺寸调整 ・2017 /10/27 hr 视觉调整(https://github.com/YukiAsano/CW_QuickInfoInput/pull /1)
・2017/02/28 调整按钮外观,实验性支持KDDI版本 ・2016/04/15 修复id重叠问题,调整按钮点击后的焦点 ・2016/04/14 新增qt标签和hr标签按钮(https:// blog-ja.chatwork.com/2014/06/decorate-chat.html)
・2015/01/21 添加代码标签按钮 (https://blog-en.chatwork.com/2015/01/codetag-release.html?pmg=54bcbb8053355)
・2014/10/02 修复快捷键被覆盖・2014/10/02 快捷键对应(Ctrl+i or Ctrl+t)
・发表于 2014/09/17
■ 来源(如果您在 Mac 上使用 Fluid,请单击此处)
https://github.com/YukiAsano/CW_QuickInfoInput
■ Chatwork Quick Info Input – 获取 🦊 Firefox 扩展(zh-CN)
https://addons.mozilla.org/en/firefox/addon/chatwork-quick-info-input/