markClipper - obsidian web clipper
截图:
简介:
markClipper 将剪辑的网页内容直接插入黑曜石本地库中。无需配置。开源
📢 markClipper 将剪辑的网页内容直接保存到您的黑曜石库中,无需任何配置。
📌 为什么你应该考虑这个:
✪ 将网页内容直接保存到黑曜石的保管库中
✪ 将网页内容剪辑为 Markdown 格式
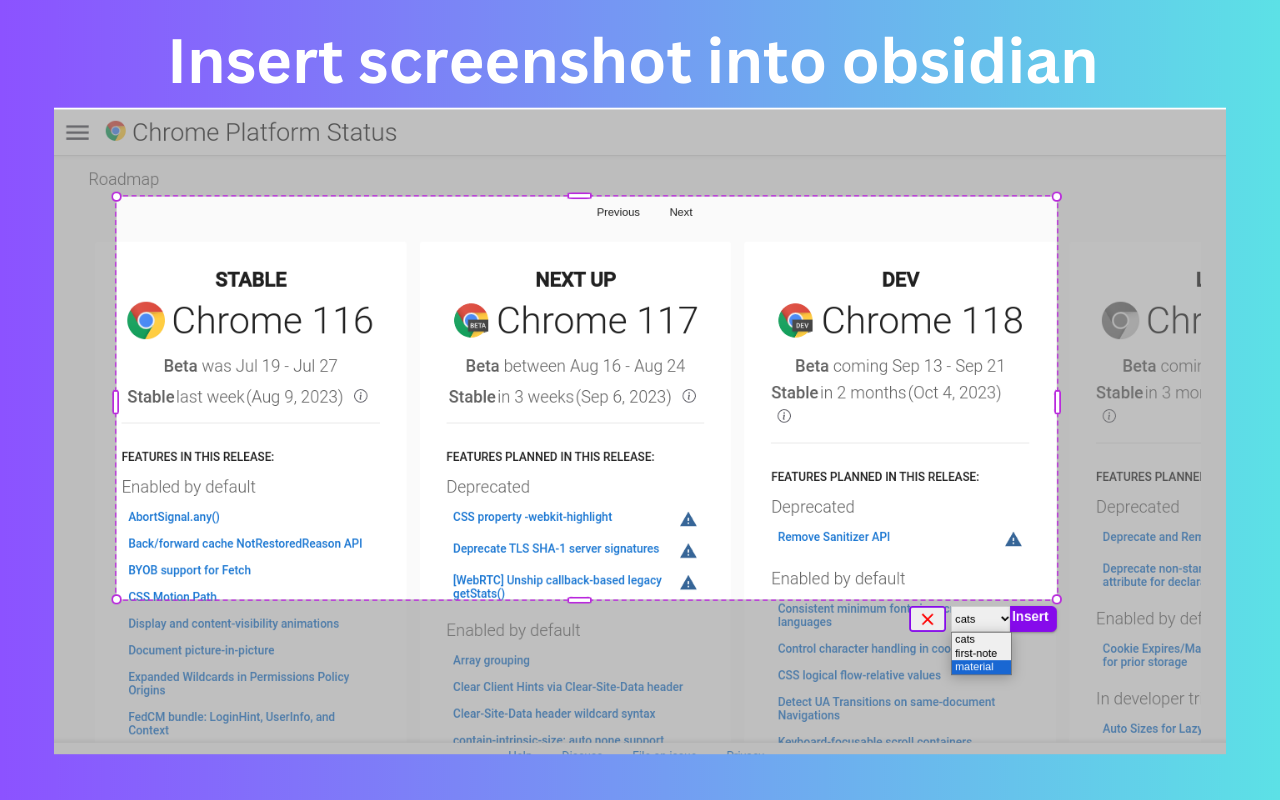
✪ 捕获屏幕截图并通过两次单击插入到保管库中。
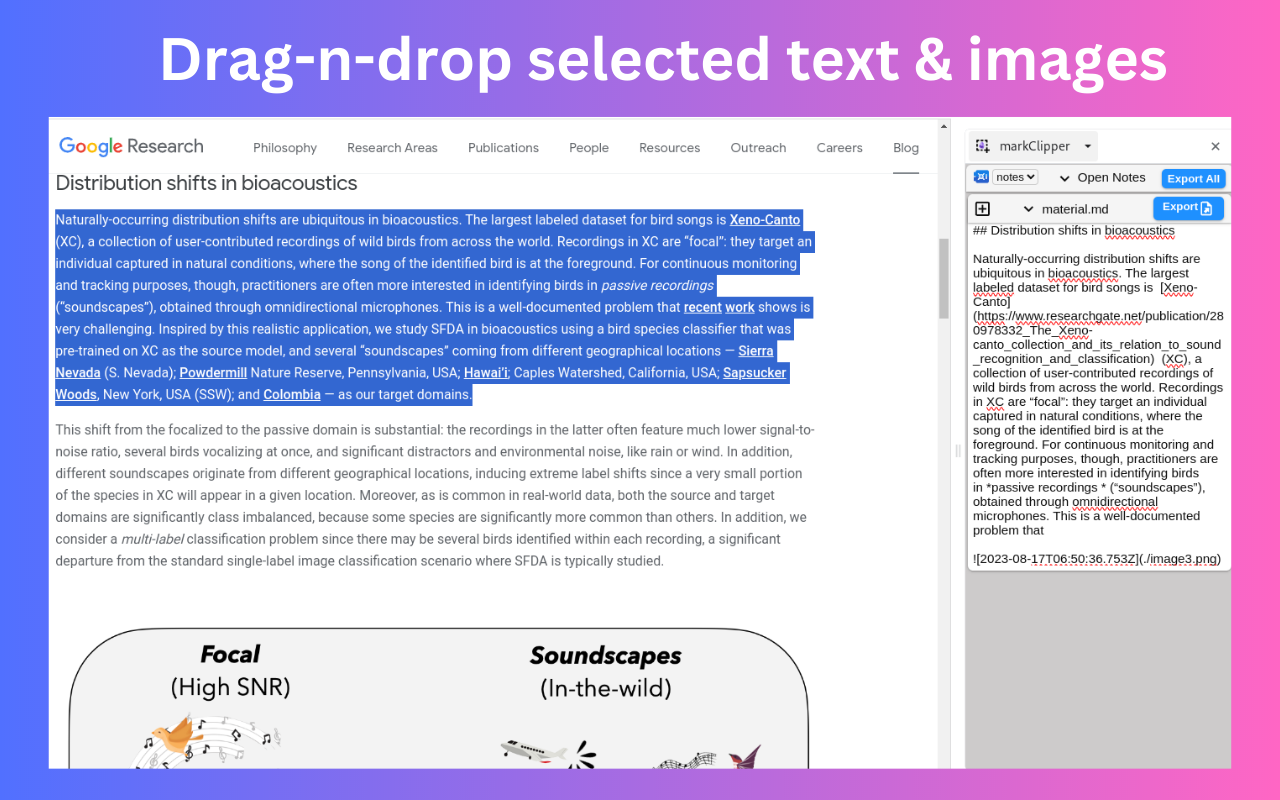
✪ 将图像插入黑曜石的库中
✪ 插入当前选项卡或所有选项卡的文章
✪ 拖放图像和选定的文本
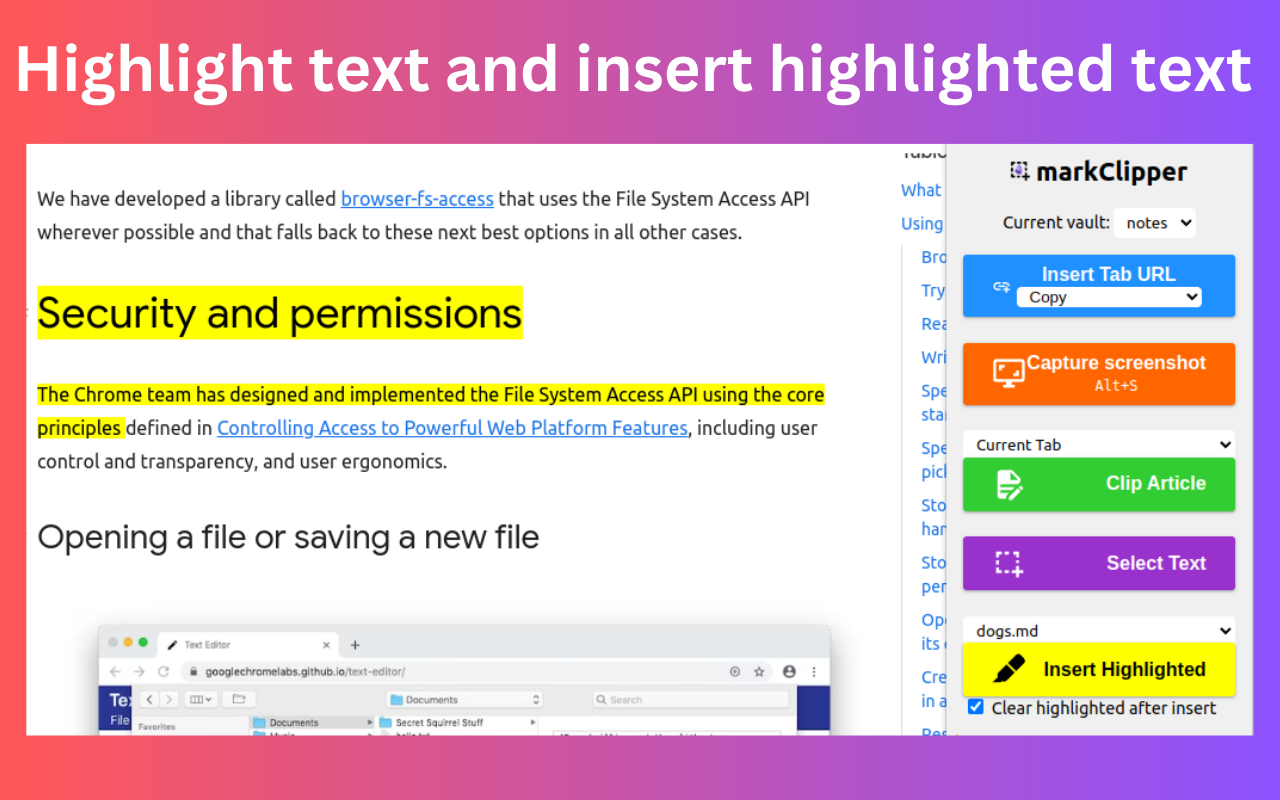
✪ 荧光笔并将突出显示的文本插入笔记中
✪ 零配置,无需单独的黑曜石插件
✪ 无需注册
✪ 免费开源:https://github.com/anilkumarum/mark-clipper
✪ 深色模式
📌==特点==
✅ 将内容直接保存到黑曜石的金库
授予文件权限,您的工作就完成了。
扩展将网页内容转换为 Markdown 格式,并将格式化的网页内容直接插入到您的保管库中
✅ 一键剪辑文章
一键从当前选项卡或所有打开的选项卡中剪辑文章。
您可以添加前言和引文。
Frontmatter 键盘快捷键:Alt +i
✅ 突出显示文本
突出显示文本并将突出显示的文本保存到选定的注释中。
Chrome 网上应用店中最快的荧光笔。
markClipper 突出显示文本而不创建新的 DOM 元素。
了解更多:https://web.dev/dom-size-and-interactivity/
注意:默认情况下禁用荧光笔。从扩展程序的选项页面启用荧光笔
✅ 使用正确的文件路径保存图像
此扩展将图像文件插入到您的保管库中,并在选定的笔记中添加正确的图像路径作为降价链接
如果您需要保存剪辑文章中的图像,那么您需要从扩展程序的选项页面启用
✅ 零配置
不需要单独的黑曜石插件。无需配置
♻️权限
sidePanel:显示侧面板
activeTab:需要读取当前选项卡的标题和 url
脚本编写:注入屏幕截图和 Markdown 转换器工具存储:保存扩展配置
contextMenu:在图像上添加上下文菜单
⌨️ 键盘快捷键
Alt+M:打开扩展程序的弹出窗口
Alt+S:捕获屏幕截图
对于配置键盘快捷键,请将此网址粘贴到地址栏中:
chrome://扩展/快捷方式
Alt+I:在打开的笔记中插入前言(焦点需要在笔记或窗口上)
⚠️ 陷阱
切勿关闭或重新加载权限页面:
chrome-extension://mcbhalpamcihagflkpllacdcfmmnjemn/permission/index.html
阅读有关文件安全的更多信息
https://developer.chrome.com/articles/file-system-access/#security-considerations
对于持久权限:请在 crbug/1011533 上添加星号
https://bugs.chromium.org/p/chromium/issues/detail?id=1011533
适用于 Brave 浏览器
默认情况下禁用文件 API。
您需要启用此标志“brave://flags/#file-system-access-api”才能在brave浏览器中工作。
直到 chromium 117:Vivaldi 不支持侧面板 API
边缘浏览器
我不在 Edge 浏览器中测试此扩展
ℹ️支持
请在 github issues 上报告问题 https://github.com/anilkumarum/mark-clipper/issues
详细指南请访问:https://markclipper.noterail.site/guide
您可以从设置 -> 外观更改侧面板位置
黑曜石徽标归 https://obsidian.md 所有
🚀 0.0.5 版本
🖍 添加文本荧光笔
🌅 从添加的剪辑文章中保存图像
🐛 Medium.com 错误已修复
🐛 修复了重复权限页面问题
📁 图像现在保存在“images”文件夹中
⚠️ 读取所有网站的所有数据权限已删除
🚀 0.0.6 版本
📁 修复文件重命名问题
📖 添加 Brave 文件 api 指南