Scrroll In
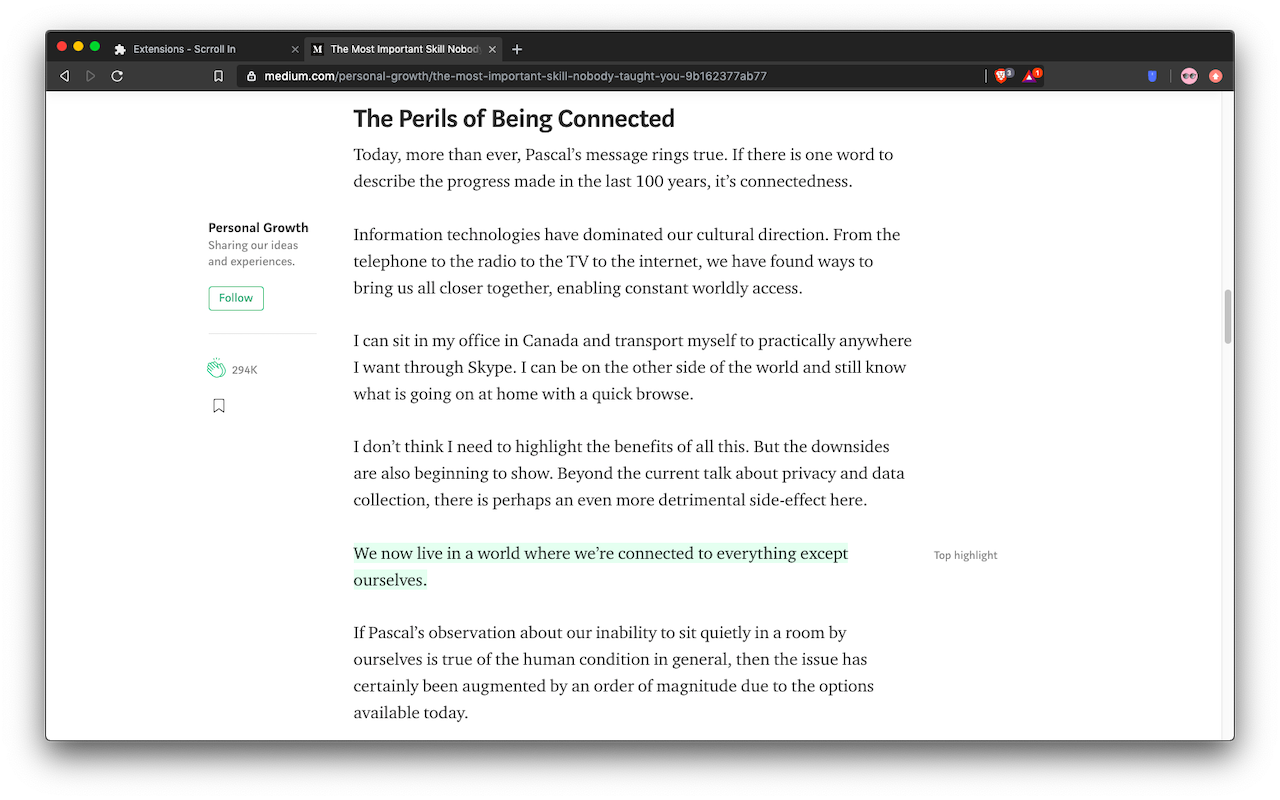
截图:
简介:
保存网页滚动位置的扩展
✨ 新消息 -
- 您现在可以为任何页面保存最多 20 个滚动位置并单独管理(获取、更新和删除)它们。
- 添加了一个选择加入,以便在使用滚动执行操作时显示 toast,以获得更好的用户体验(实验性)。
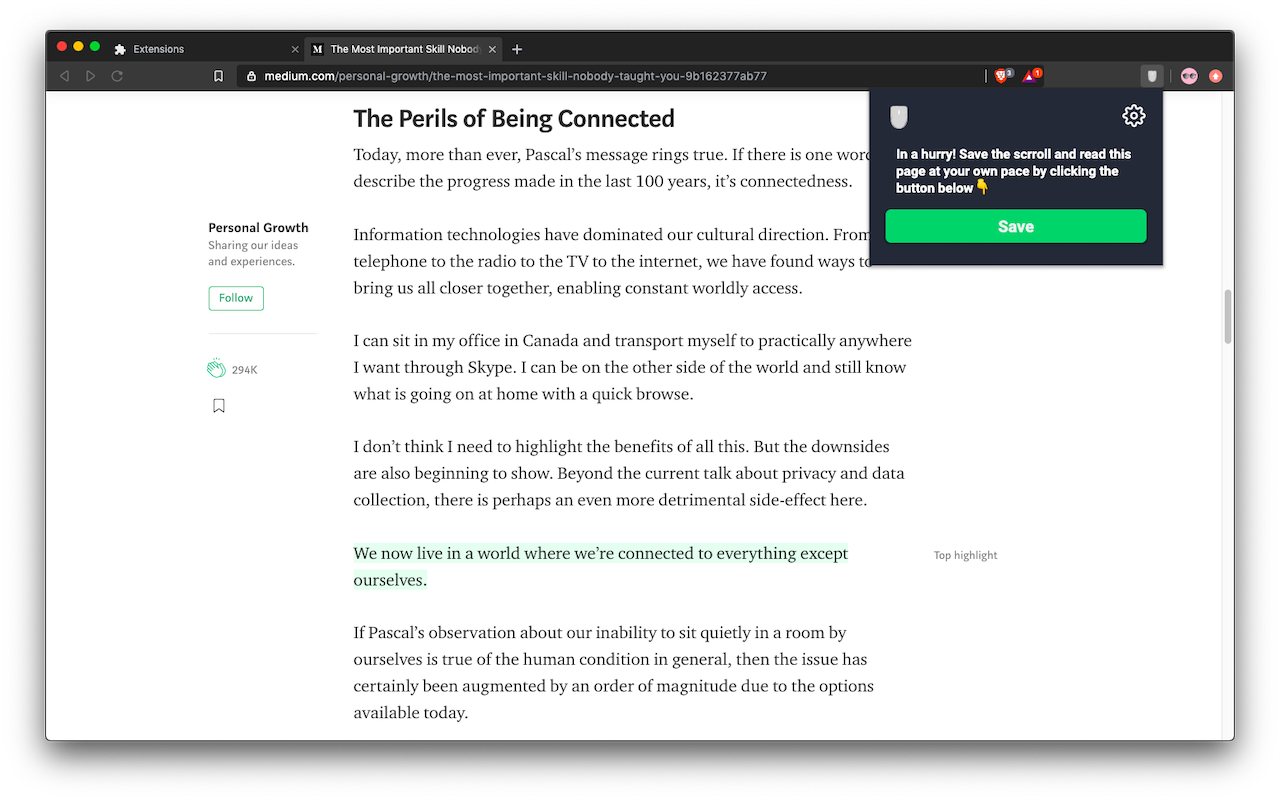
您一定遇到过这样的情况:您正在阅读一篇很长的文章,但您没有足够的时间来读完它,因此您关闭了选项卡,而下次您再次打开该文章时,您不知道把它放在哪里了。
好了,不再是了,使用此扩展,您可以保存页面的滚动位置,然后随时重新访问该页面以继续您离开的位置。
我知道还有其他与此类似的扩展,但大多数扩展要么无法可靠工作,要么缺乏下面提到的功能 -
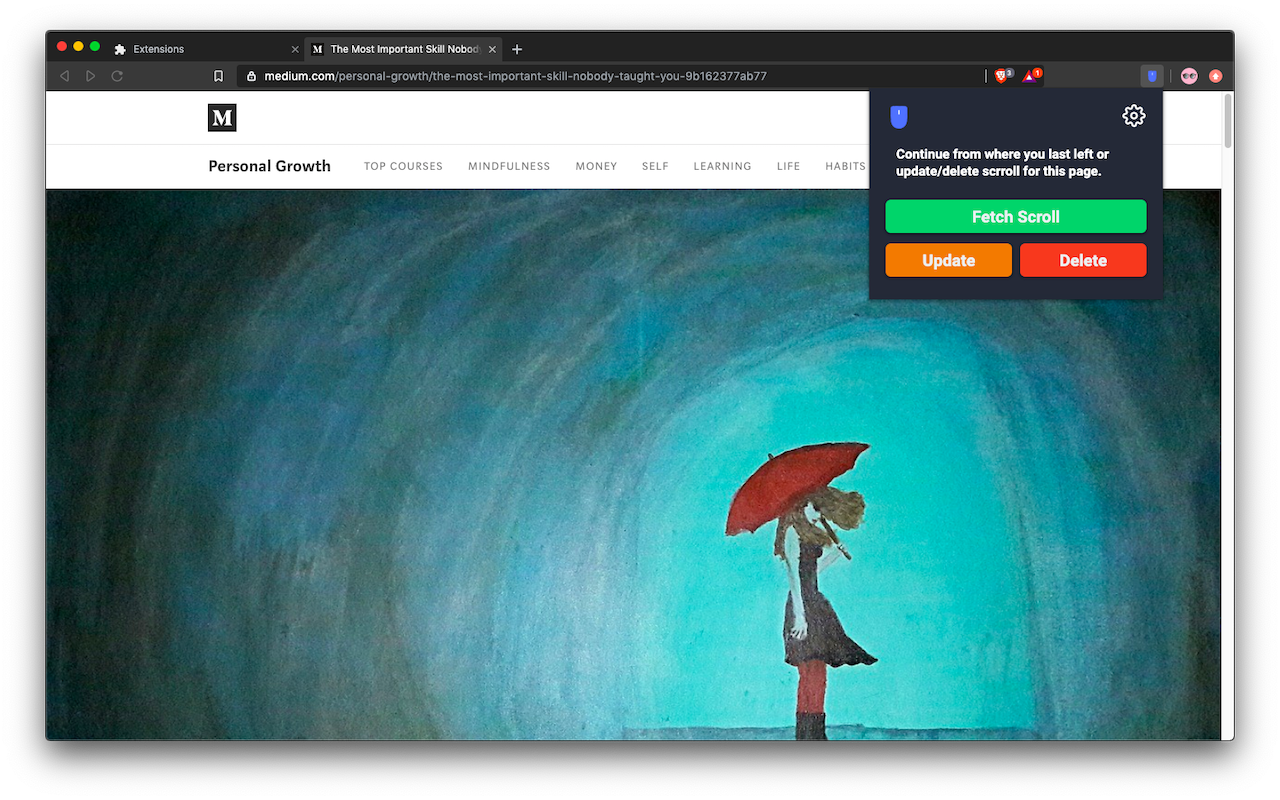
🤹 变色图标
每当扩展程序检测到您已经保存了页面的滚动位置时,图标就会改变颜色。
✨ 时尚的用户界面
能够直接从弹出菜单添加、删除、更新或删除滚动位置。
💾 无限存储
在底层,此扩展使用 Chrome 的本地存储 API,因此您的文章永远不会耗尽存储空间。
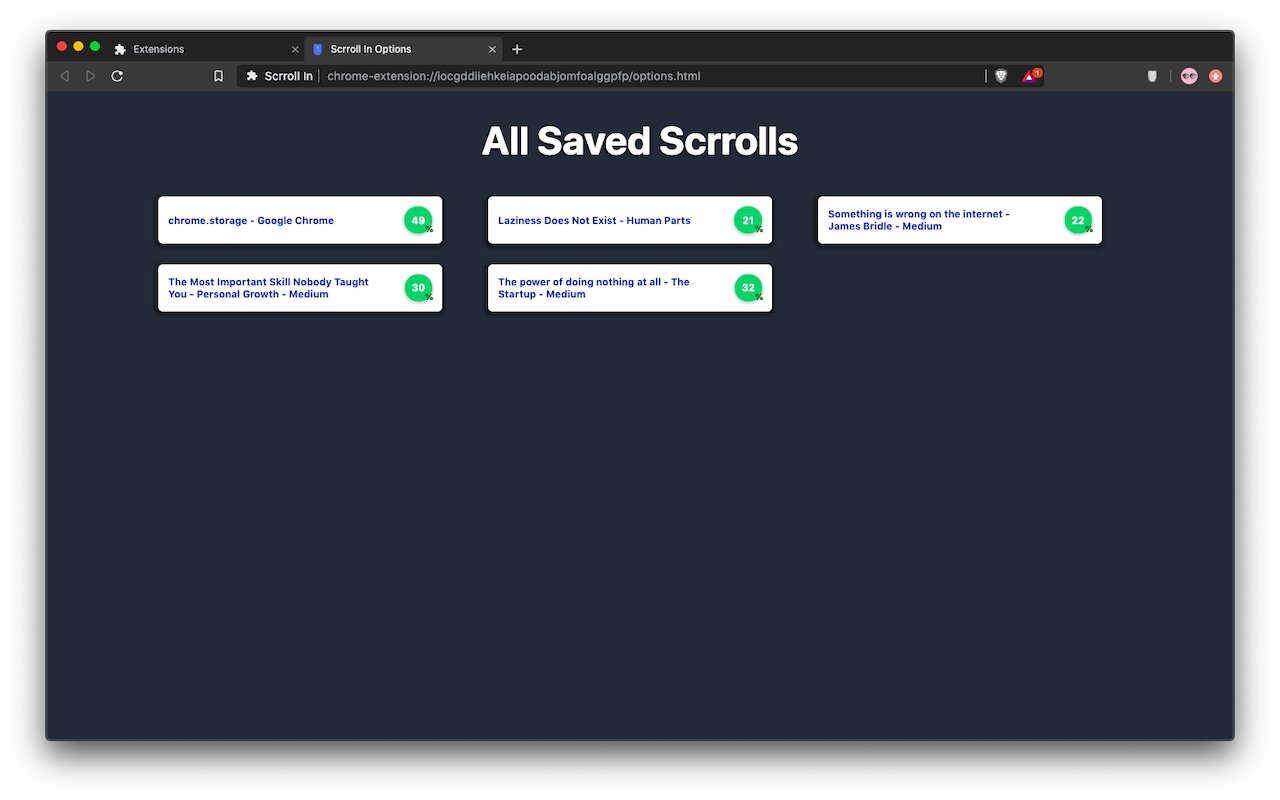
🤳 查看所有已保存的卷轴
用于查看所有已保存页面的选项页面,以及页面完成的百分比。
📜 完全免费且开源
Scrroll In 过去和将来都是免费使用和开源的。请随时在 Github 上的问题页面上提出功能请求或错误报告问题