Button Counter G
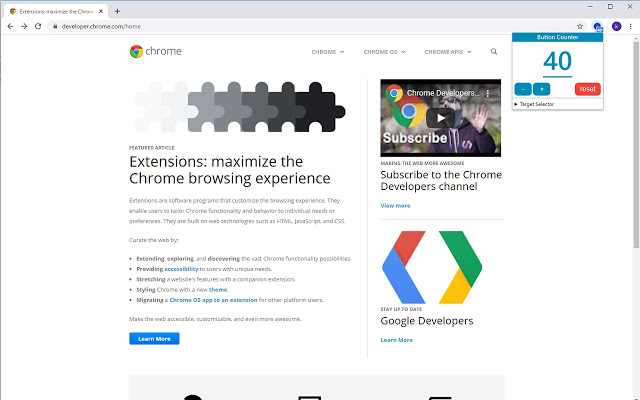
截图:
简介:
根据按钮单击增加数字
-------------------------------------------------- --------------------------------------
* 编辑于 2021 年 2 月 19 日
原作者/出版商:Haesung Hwang
由于原作者的项目分配发生变化,此扩展 Button Counter G 的所有权已转移
*编辑于 2021 年 12 月 30 日
原作者/出版商:Haesung Hwang
由于第二位业主离开公司,该分机 Button Counter G 的所有权再次转让。
-------------------------------------------------- --------------------------------------
根据按钮单击增加数字
通过自动计算相同的点击事件来提高您的工作效率。
厌倦了手动计数或按下特定键来了解您在工作中单击该按钮的次数?别再犹豫了,按钮计数器可以完成所有计数!
[ 特征 ]
- 自动统计您的点击事件,无需按任何键来增加计数
- 保存计数直到重置
- 可定制以响应特定按钮
[ 如何使用 ]
- 单击网页中的按钮!这就是您需要做的全部!您可以看到 chrome 扩展程序图标的点击次数。如果数字太小,您可以单击扩展图标查看较大的字体。
- 必要时将数字重置为零。即使您重新启动浏览器,计数也会保留该数字。
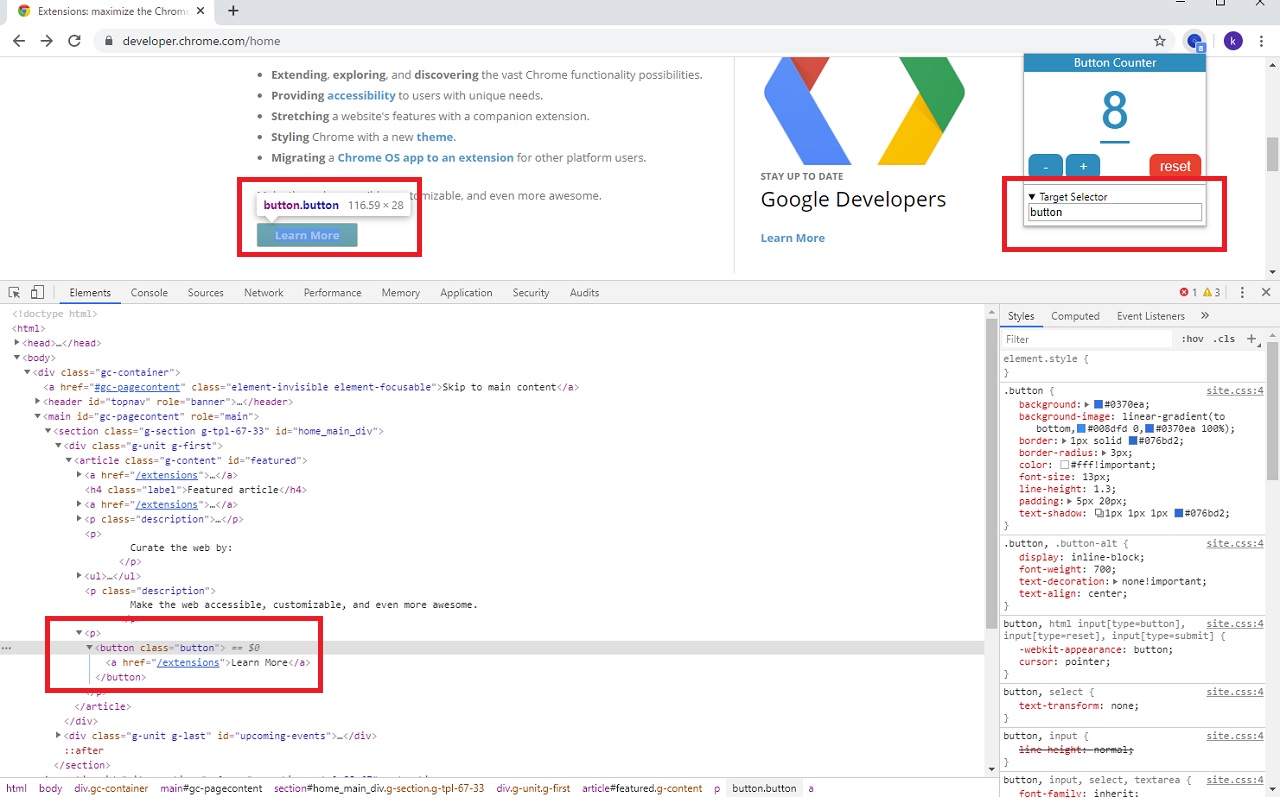
[ 如何定制 ]
- 如果您想统计更具体的内容,可以按照以下步骤进行设置
1. 右键单击目标元素(例如按钮、链接等)并选择“检查”
2. 检查您的目标元素 HTML 标签名称、id、类
3. 在按钮计数器的“目标选择器”中输入目标元素的任意 CSS 选择器。 (默认值:“按钮,a”)
[定制示例]
- 检测特定 HTML 标签的点击
- “A”
- 检测特定类元素的点击
- “。班级名称”
- 检测特定 id 元素的点击
- “#idName”
- 检测具有特定类(“a”和“.className”)的特定 HTML 标记的点击
- “a.className”
- 检测多个条件的点击(“a”或“.className”)
- “a,.className”
-------------------------------------------------- --------------------------------------
* 编辑于 2021 年 2 月 19 日
原作者/出版商:Haesung Hwang
由于原作者的项目分配发生变化,此扩展 Button Counter G 的所有权已转移
*编辑于 2021 年 12 月 30 日
原作者/出版商:Haesung Hwang
由于第二位业主离开公司,该分机 Button Counter G 的所有权再次转让。
-------------------------------------------------- --------------------------------------