React Monitor
0.0.0.1
2023-12-31
2
插件介绍
反应监控器
快速可视化 React 的组件树性能,以改进入门和调试
它有什么作用
通过使用…
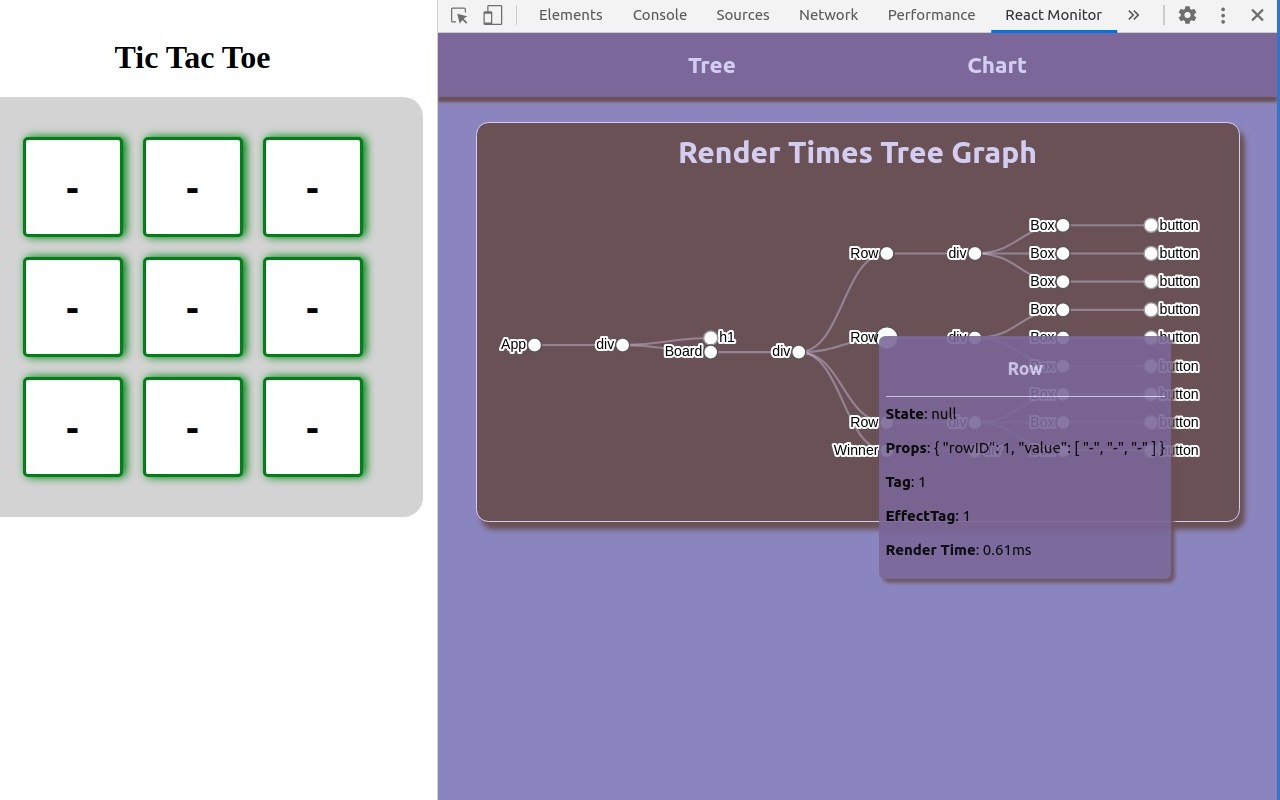
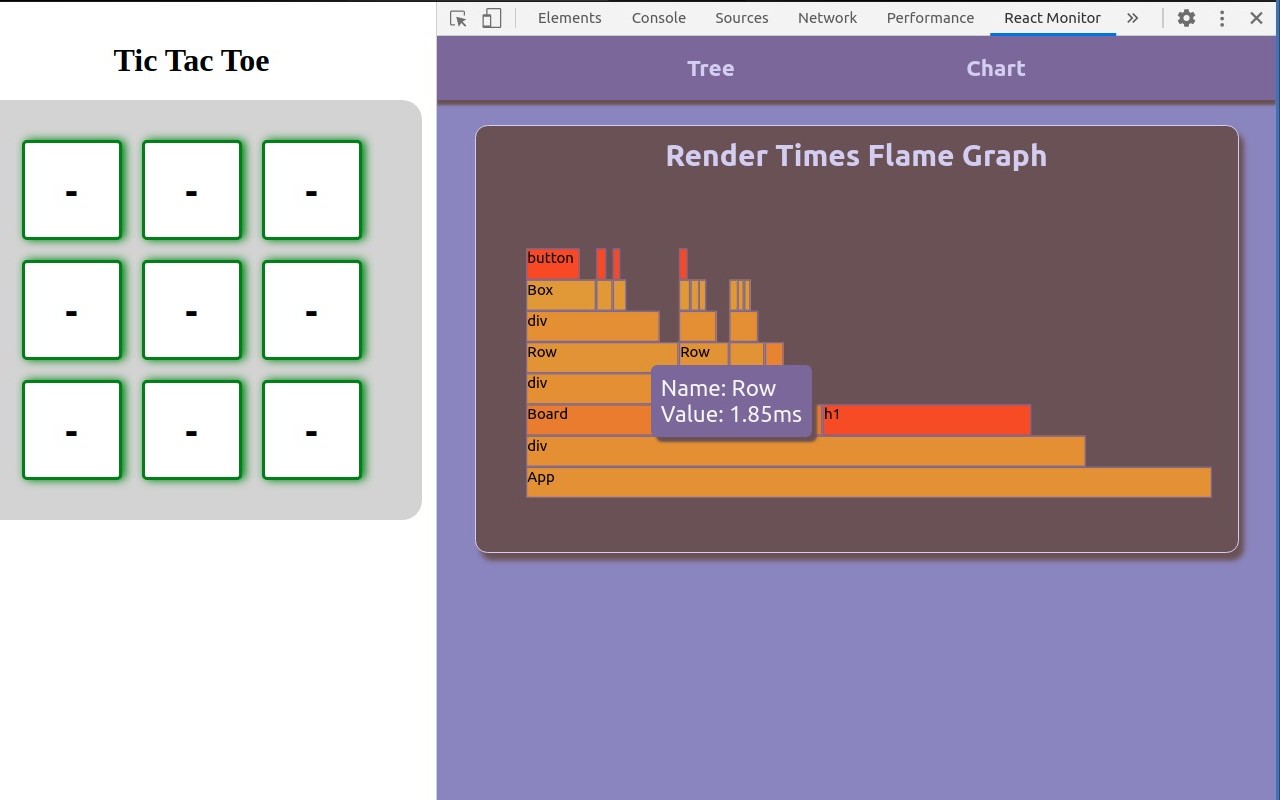
反应监控器
快速可视化 React 的组件树性能,以改进入门和调试
它有什么作用
通过使用 ReactMonitor Chrome DevTool,新手和经验丰富的开发人员都能够获得他们正在处理的现有代码库的可视化表示。该工具使用 React 构建,将在幕后动态遍历 Fiber 根对象,在页面上显示状态、道具、渲染时间和组件类型。
如何安装和运行?
按照以下步骤在您自己的代码库中运行 NPM 包。
- 安装软件包(npm install ReactmonitorFiber)
- 需要/导入包(从“reactmonitorfibre”导入reactMonitor)
- 使用要将 React 元素渲染到其中的 DOM 元素的输入来调用 React Monitor
const 容器 = document.querySelector('#root');
ReactDOM.render(<App />, 容器);
反应监视器(容器);
- 导航到您将在其上运行 React Monitor 的 React 应用程序的域
- 打开 Chrome 开发者工具并选择 React Monitor
您现在可以实时查看应用程序的状态更改!
插件详情
评分
0星(共5星),共无评分位用户参与评分
使用人数
127+ 位用户
版本
0.0.0.1
文件大小
1.3MB
分类
提供方
reactmonitorfiber
支持语言
美国英语)
ID
fmmeapmiaceajgihganackickhkomgla
发布时间
2023-12-31 16:24:40