Trello Table Markdown
插件介绍
Trello 的表格降价格式
Trello 缺少的一件事是对表格的降价支持。
借助 Trello Table Markdown Chrome 扩展,您现在可以使用 Markdown 在卡片描述和评论中创建表格。
而且这个新版本还支持代码语法高亮!
请注意:
此扩展将不再更新。
它的所有功能都包含在我的 Trello Cards Optimizer 扩展中,该扩展可从 Crome 商店获取:https://chrome.google.com/webstore/detail/ipbjjbpopodbnjbjnneakhcppdocpelg
维护这两个扩展对我来说并不是最佳选择,因此我决定停止使用 Trello Table Markdown。
如果您不想要 TCO 提供的额外功能,只需在设置中禁用您不喜欢的功能(仅一次)即可。
表降价和语法突出显示始终启用。
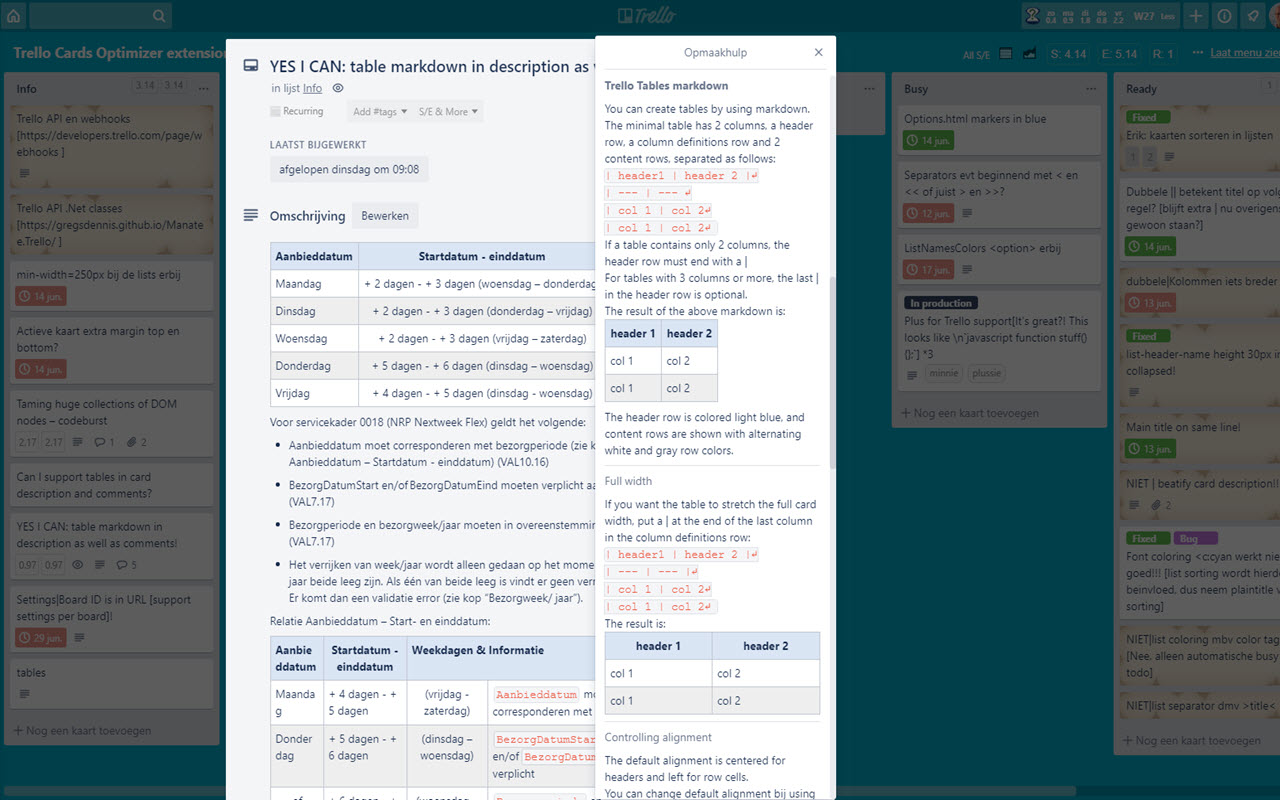
• 描述和注释中的表格降价:
TTM 支持卡片背面描述中的表格的降价支持,甚至在评论中!
要创建表,请始终以 | 开始行(管道)并包含标题、带有列定义的分隔符(每列至少有 3 个破折号),分隔符行下方至少有 1 行(如果是 2 列表,则为 2 行)。
总列数根据 | 的数量设置--- |分隔行。
您可以控制表格宽度、列对齐方式、文本换行和列跨距,并且可以在表格标题或单元格中使用多行。
Trello 的格式帮助中包含表格 markdown 语法的完整说明,只需单击该按钮并向下滚动即可!
• 复制/粘贴表格到说明和注释中:
如果您有一个带有选项卡格式的文本表格(就像从 Excel 表格复制行时得到的那样),则表格 Markdown 会在粘贴时自动格式化!
• 描述和注释编辑中的选项卡支持:
编辑时可以使用tab键,会自动插入4个空格。
左右箭头以及退格键检测 4 个空格作为制表符并跳过它。
您还可以选择一段文本,然后使用 Tab 键缩进或使用 Shift-Tab 删除缩进。
• 描述和注释中的文本着色:
<c:red this is red text> 创建红色文本。您只能使用 html 颜色名称。
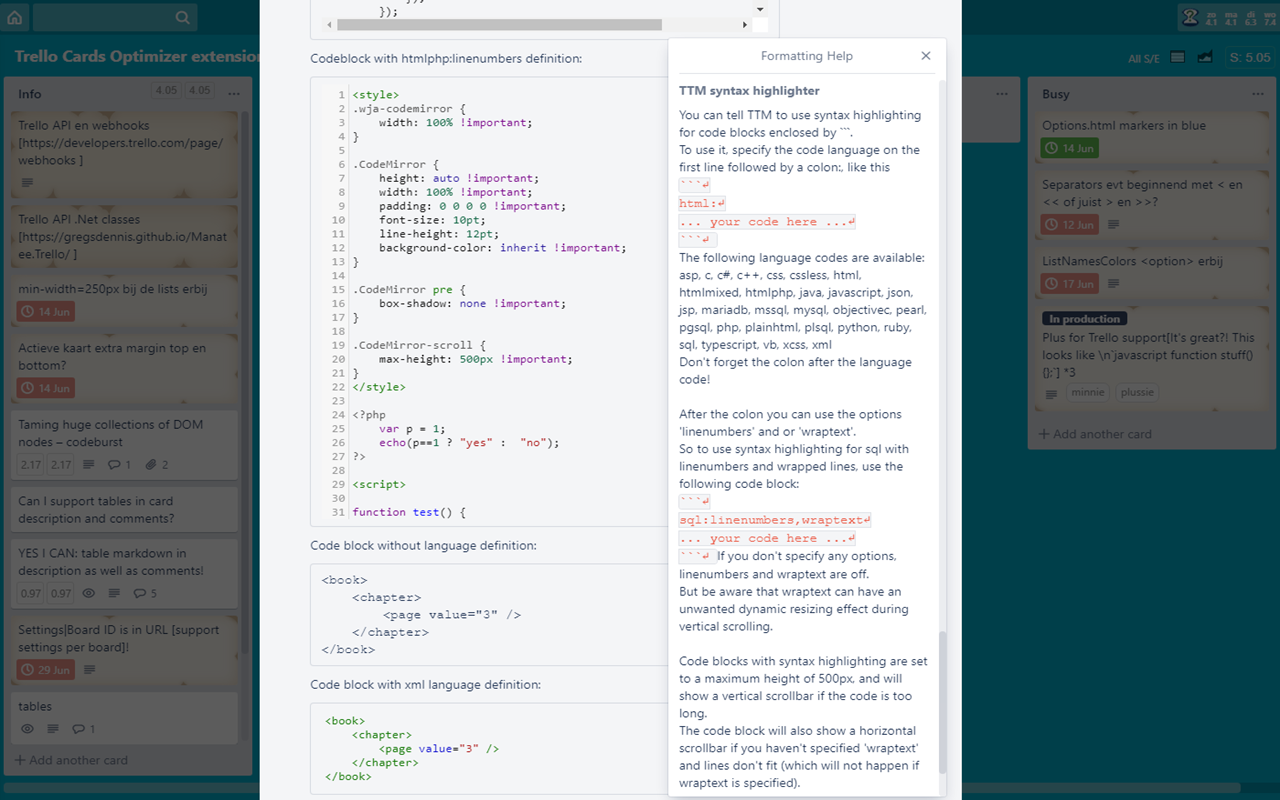
• 描述和注释中``` 代码块中的语法高亮显示:
您可以告诉 TTM 对 ``` 括起来的代码块使用语法突出显示。
要使用它,请在第一行指定代码语言,后跟冒号:,如下所示:
````
html:
...你的代码在这里...
````
在冒号之后,您可以使用选项“linenumbers”和/或“wraptext”。
因此,要对带有行号和换行的 sql 使用语法突出显示,请使用:
````
sql:行号,换行文本
...你的代码在这里...
````
可以使用以下语言代码:
asp、c、c#、c++、css、cssless、html、htmlmixed、htmlphp、java、javascript、json、jsp、mariadb、mssql、mysql、objectivec、pearl、pgsql、php、plainhtml、plsql、python、ruby、sql、打字稿、VB、XCSS、XML。
语法突出显示的说明与 Trello 格式帮助中包含的表格降价说明一样,只需单击该按钮并向下滚动即可!
=========
如果您想要对列表中的 Trello 卡进行更多增强,请查看 Trello Cards Optimizer Chrome 扩展程序。
它还包括表格降价和代码语法突出显示功能,因此您不需要这两个扩展。
从 https://chrome.google.com/webstore/detail/trello-cards-optimizer/ipbjjbpopodbnjbjnneakhcppdocpelg 安装它