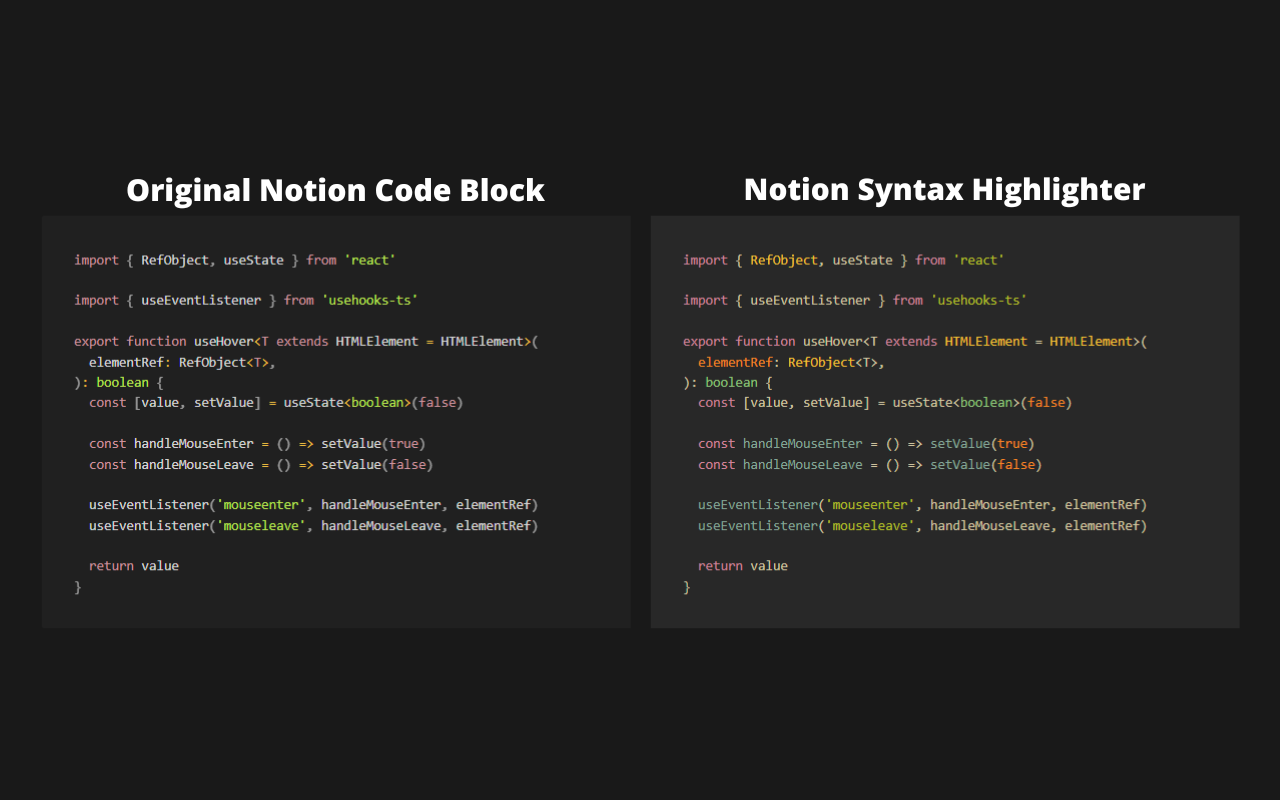
改进概念的代码块语法突出显示 +添加了许多主题选项
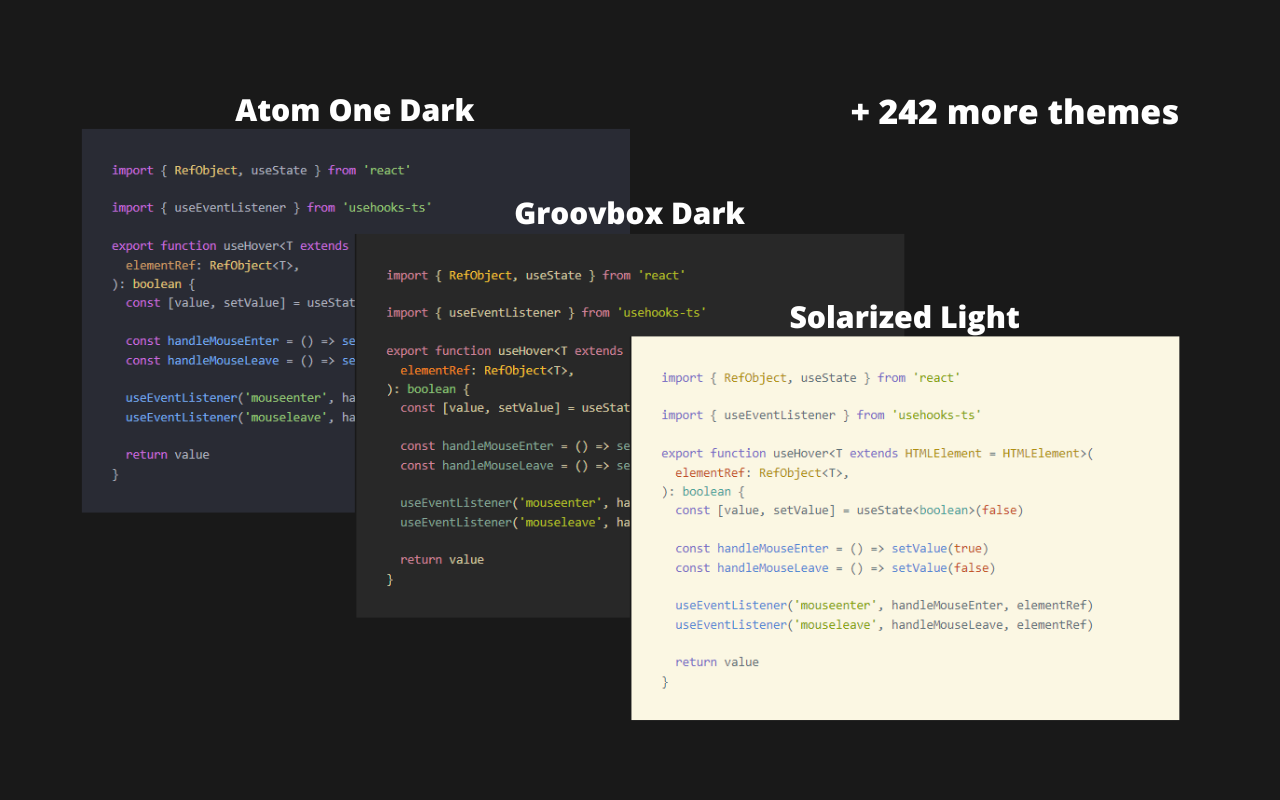
🖼️245可用主题
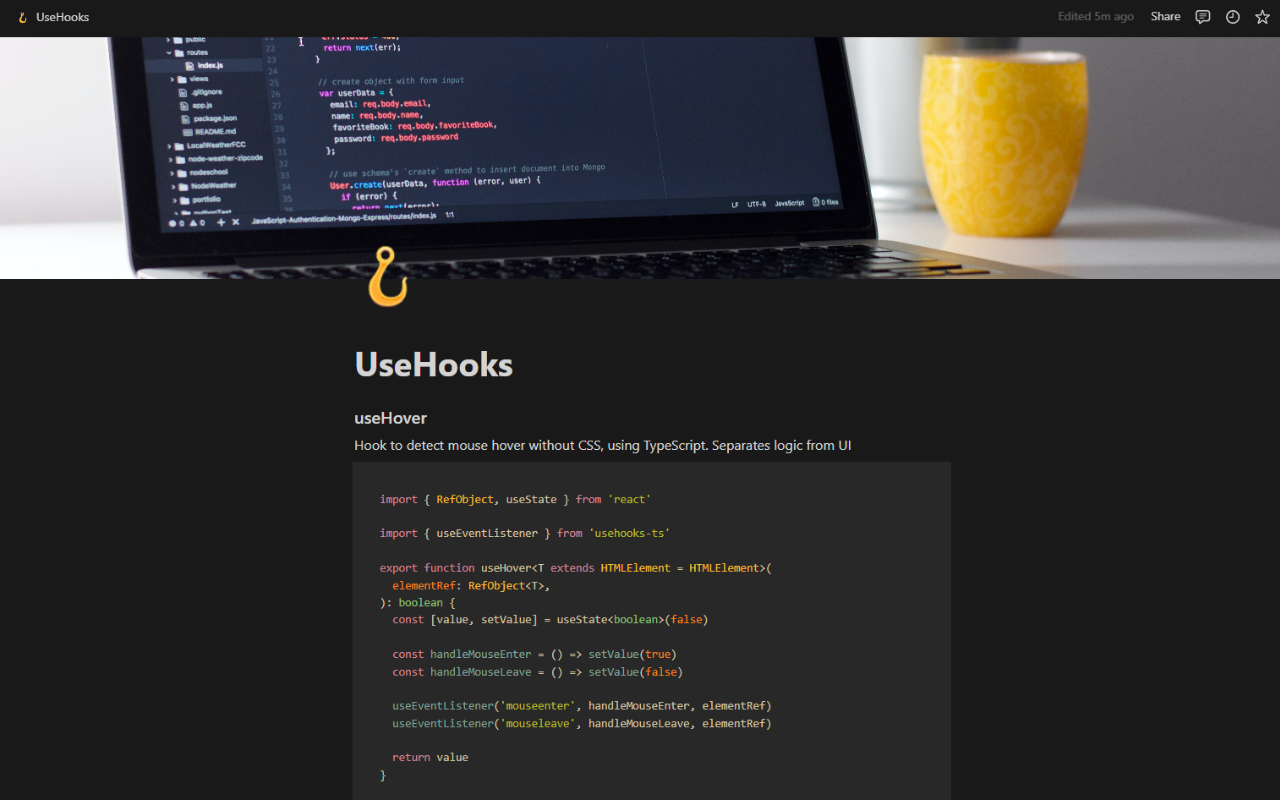
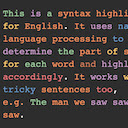
🔧改进语法突出显示
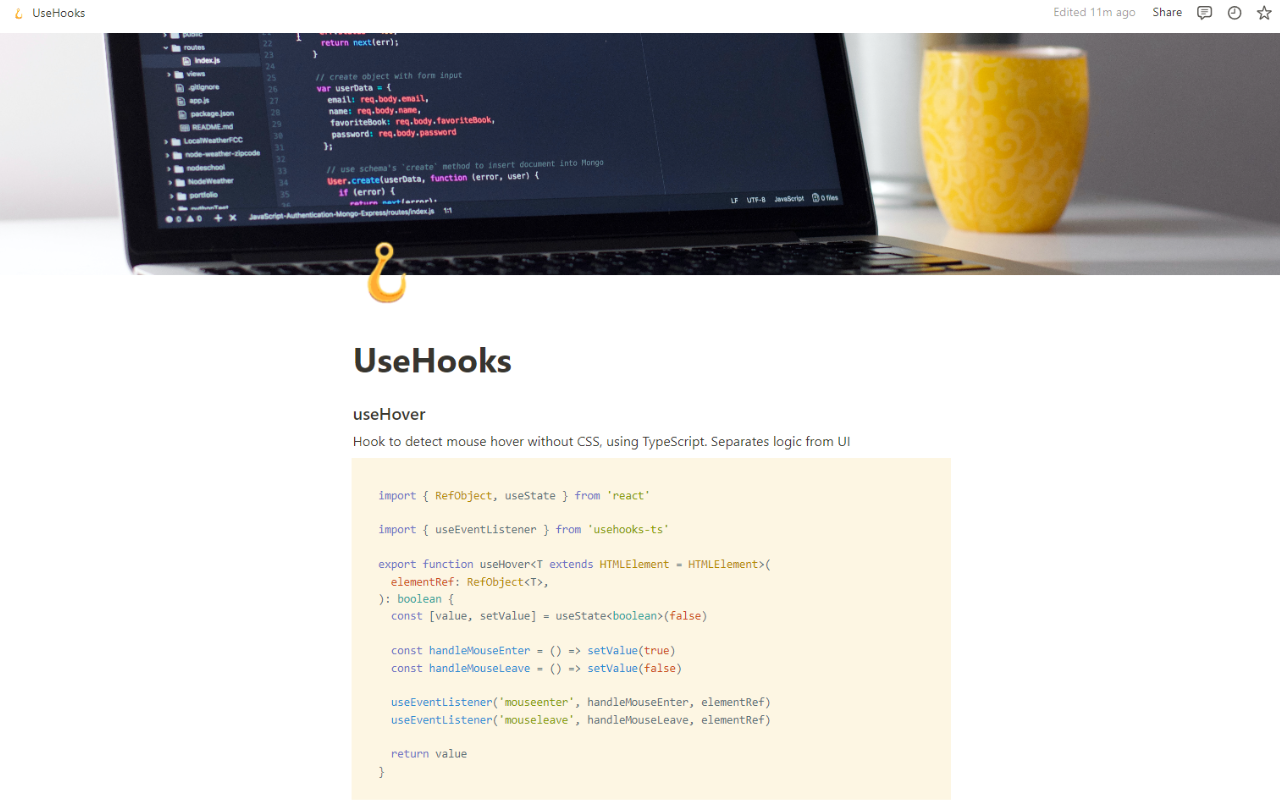
🩹代码块的次要修复
🔓开源和免费 - 您可以在此处找到GitHub回购:
https://github.com/jserwatka/notion-syntax-highlighter
______________________________________________________________
🛠️它如何工作
______________________________________________________________
1。安装扩展程序后,将自动选择默认主题(gruvbox dark)。
2。要更改主题,只需单击扩展名的图标,然后选择其他主题。
3。为方便起见,在主题下拉列表中只能看到几个主题。要添加更多信息,请单击下拉下拉或右键单击扩展名图标上的右键,然后选择“选项”菜单。在选项页面上,选择要出现在默认列表中的主题。
______________________________________________________________
🦁对于勇敢的用户
______________________________________________________________
要使此扩展程序在勇敢的浏览器上工作,请按照以下说明:https://github.com/jserwatka/notion-syntax-highlighter#for-brave-users
______________________________________________________________
🔐隐私政策
______________________________________________________________
概念语法荧光笔扩展名不会分析或发送任何用户数据。扩展功能所需的所有基本数据,例如您所选的主题和配色方案首选项,都存储在浏览器中。
______________________________________________________________
🎁支持和贡献
______________________________________________________________
此扩展程序需要进行彻底的测试,因此,如果您遇到任何问题,请在此处将其报告为错误:
https://github.com/jserwatka/notion-syntax-highlighter/issues
您可以通过:
❤️评估它
🤗提出变化并为其发展做出贡献
🐛报告您遇到的任何错误
______________________________________________________________
🐛已知问题
______________________________________________________________
最新的问题列表可以在此处找到:
https://github.com/jserwatka/notion-syntax-highlighter#nown-issues
______________________________________________________________
🚀未来的改进
______________________________________________________________
- 解决与编辑大型代码块有关的性能问题
- 添加阴影和圆形边界(可在设置中配置)
- 添加行号(在设置中可配置)
- 允许行高度自定义(可在设置中配置)
- 支持更漂亮和其他代码格式
- 简化添加新主题的过程