允许用户更可持续地浏览网页的浏览器扩展
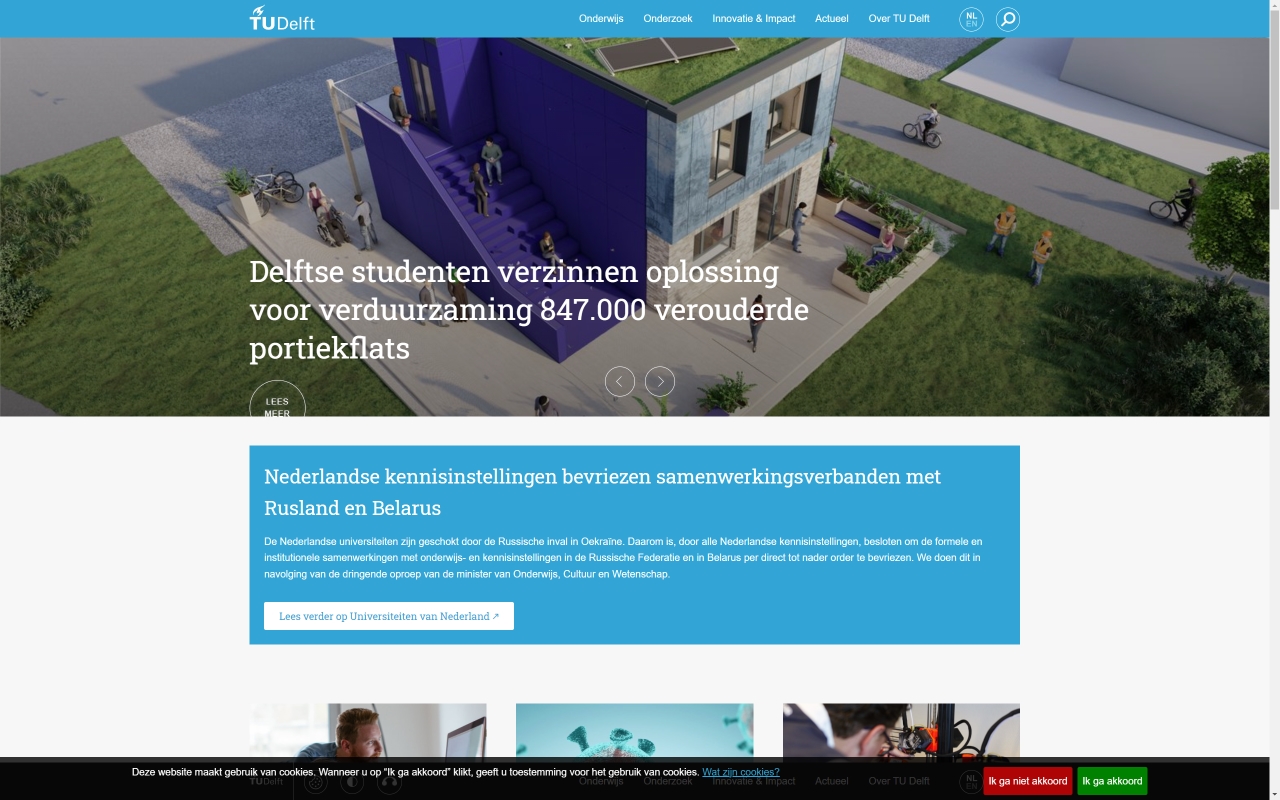
互联网已成为现代生活的重要组成部分,其使用人数仍在稳步增长。使用量的增加会消耗运行这些网页和其他基本组件的服务器以及最终用户计算机的能源。网页会通过多种方式消耗不必要的能量。首先,网页构建效率低下,因为开发人员通常不会优先考虑有效的能源消耗。其次,网页经常显示许多不必要的元素,例如访问者不感兴趣的图像。对于开发人员来说,使网页更节能的好处并不明显。当关注网络效率时,通常是出于能源消耗之外的其他原因,例如页面加载速度和低比特率用户的可访问性。
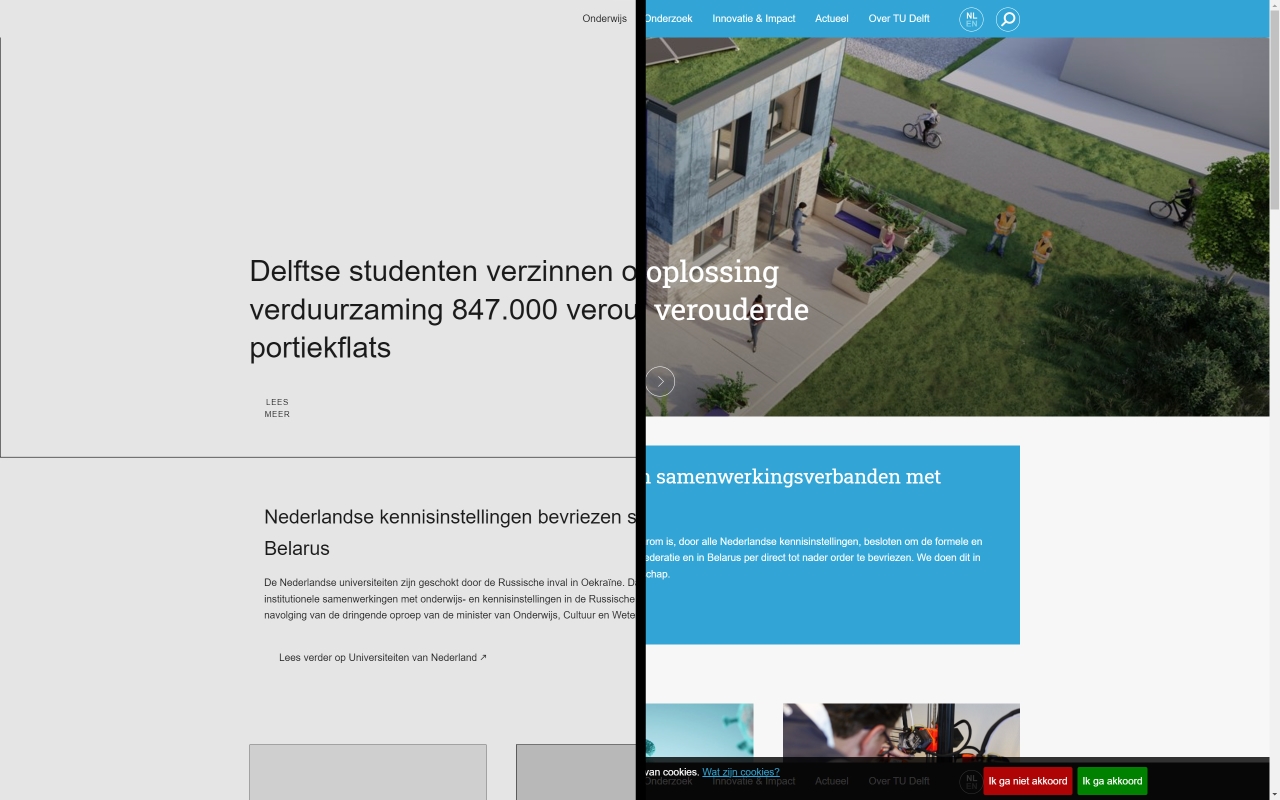
由于缺乏重点,通过提高网络效率可以节省大量能源。具体来说,我们将着眼于提高服务器端的效率。虽然最有效的方法是直接调整网页,但也可以在外部完成。我们的目标是通过构建一个浏览器扩展来实现此目的,该扩展可以在加载网页之前对其进行过滤。此扩展可以添加到您的浏览器中,并自动将过滤器添加到您正在访问的任何网页上。
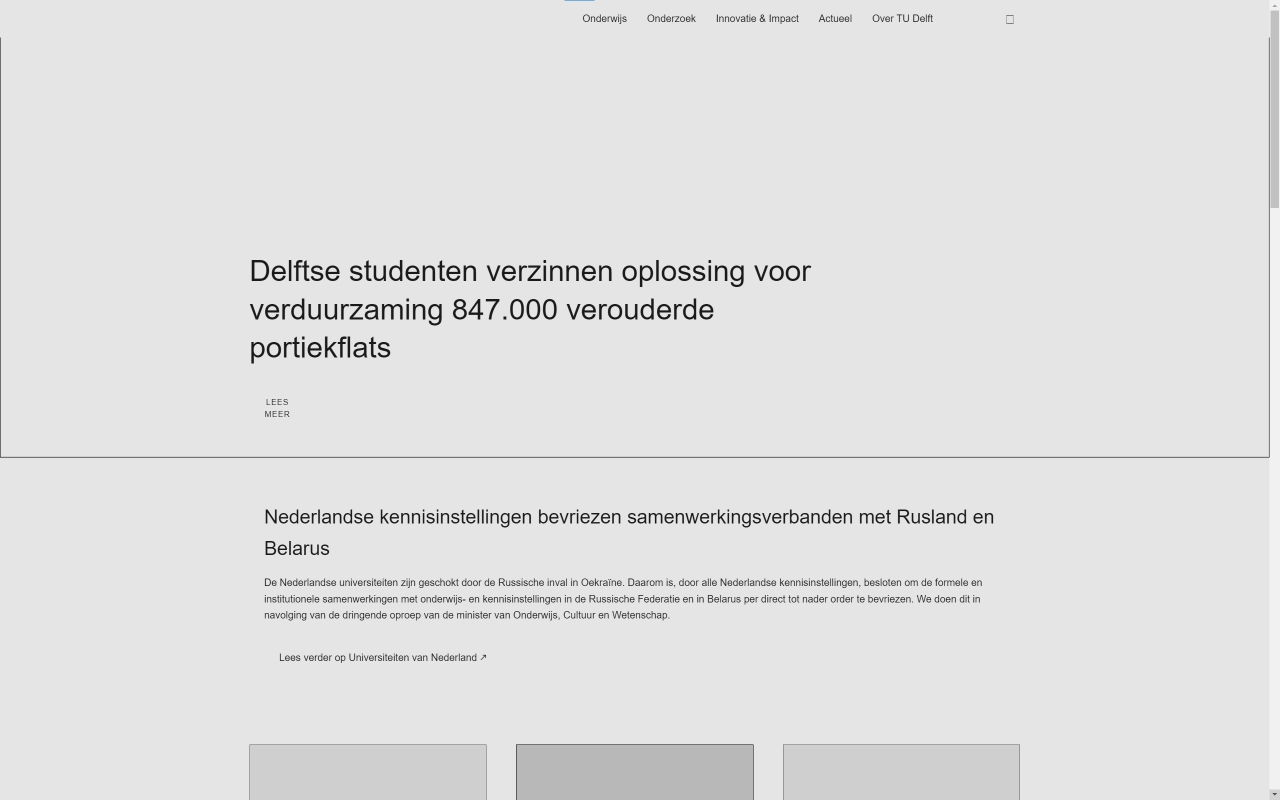
通过扩展的工作,页面会去除不必要的功能,例如边框、阴影、动画和过渡、背景和其他装饰。字体默认为 Arial,它内置于任何浏览器中。灰度级覆盖在网站上,图像被替换为空框架。
为了实现这样的浏览器扩展,我们主要使用了 CSS 插入。这可以在页面加载之前执行,这使得它非常适合我们在不改变页面任何功能的情况下减少页面加载排放的目标。此方法也不是特定于页面的,因此扩展程序可以在任何和所有网页上激活。
插入 CSS 允许我们覆盖页面中的大量样式脚本,并且还允许在很多情况下删除图像。此外,我们用它来删除过渡并简化页面上的所有元素;页面是灰度的,字体默认为 Arial,文本装饰和阴影被删除,颜色也设置为默认值。所有这些都使页面本身变得更加简化。
CSS 插入完成后,页面将被加载。只有这样我们才能在 DOM(文档对象模型)上运行 javascript,DOM 是描述页面内容的模型。此处,所有图像和其他媒体元素(例如视频和音频)都将从页面中删除。