高效灵活地突出您的在线阅读。
您是否厌倦了在在线阅读中丢失重要信息?多重亮点可以为您提供帮助!借助这个强大而高效的 Chrome 扩展,您可以轻松地以漂亮的颜色突出显示网页中所有用户指定的单词。
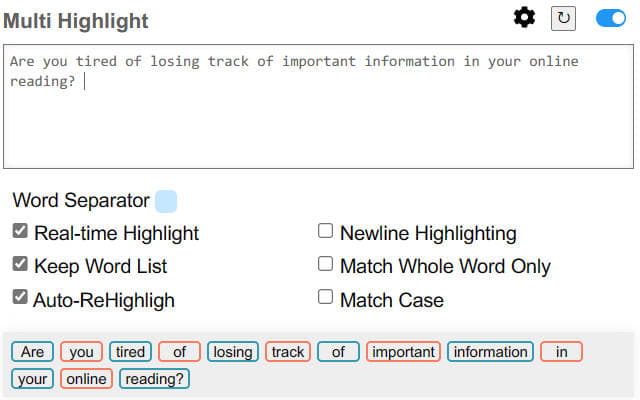
多重突出显示可以在您键入时进行实时突出显示,当网页内容更改或页面加载时自动重新突出显示您的单词列表,并且它接受自定义单词分隔符。您可以保存用户指定的单词列表,进行整个单词和区分大小写的搜索,甚至可以按颜色对单词进行分组。
借助多重突出显示,您可以在在线阅读时保持专注和高效。它非常适合经常阅读在线内容以学习或工作的学生和专业人士。立即尝试多重突出显示,将您的在线阅读提升到一个新的水平!
特征:
✔️ 实时精彩集锦
✔️ 自动重新突出显示
✔️ 可定制的单词分隔符
✔️ 全字、区分大小写搜索
✔️ 按颜色对单词进行分组
2023年2月
* 适配清单V3
* 刷新单词 (1) 当文本框获得焦点但短暂不活动时 (2) 当弹出窗口关闭时
* 修复浏览器内置页面和扩展安装之前加载的页面中的样式损坏问题。在这些页面中,禁用文本框并显示通知
* 更新用户界面
2022年9月
* 具有自动重新突出显示功能
* 错误修复:当扩展被软禁用时重新突出显示单词
* 错误修复:如果网站自定义 <span> 元素,网页会崩溃
2022年6月
* 提高适应性——添加对突出显示异步文本(例如AJAX内容)的支持
* 修复选项页保存问题
2022年1月
* 支持嵌套高亮
* 错误修复:innerHTML 被无意删除
* 错误修复:单词边界不适用于关键字列表
* DEV 更改关键字数据结构并将版本更新为“2.8.0”,因为
* 功能重新突出显示。
* 功能切换突出显示。
* 提高稳定性
* 调整界面
* 修复错误(在弹出窗口后立即显示当前关键字列表;当 NewLineNewColor 模式打开时正确删除高亮显示)
2021年12月
* 添加选项:仅全字、区分大小写
* 从 [npmjs](https://www.npmjs.com/package/jquery-highlight) 更新高亮库
* 修改:在一个回调函数中处理选项更改。
* 修改:`NewColorNewLine`模式下使用二维数组存储关键字。
* 错误修复:关键字删除不应删除容器。
* 添加关键词显示区域
* 检查页面是否包含该关键词,如果不包含则灰显
* `Ctrl+点击`删除对应关键字
2021年8月
* 修复浏览器更新后重置用户设置的问题
2021年5月
* 改进用户界面
* 更改标志
* 添加“始终突出显示”功能
* 添加“换行后更改颜色”功能
* 修复打字时排版不稳定的问题
* 添加 10 种以上的高亮颜色(现在包含 20 种颜色)
2019年10月
* 可定制窗口大小
* 添加 4 种以上颜色(现在包含 10 种颜色)
2019年6月
* 添加“粘贴关键字到新页面”模式
2019年5月
* 最小化扩展尺寸
2019年1月
* 突出显示任何字符串(不仅仅是整个单词)
* 添加即时搜索(即时突出显示)
* 添加自定义分隔符
* 为每个选项卡单独突出显示单词
* 用户界面更改
* 添加 Ctrl+Shift+F 作为默认快捷键
2018年12月
* 整理代码
* 更改UI(基于多重高亮)
* 更改扩展图标