Chromnitweet
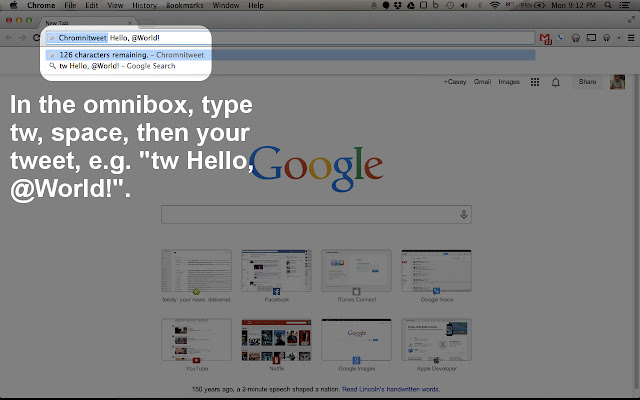
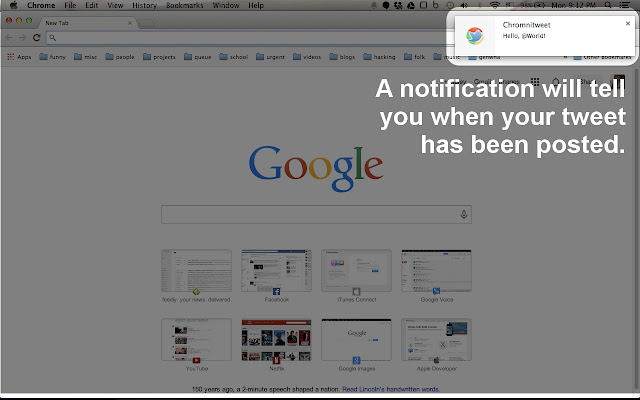
截图:
简介:
直接从 Chrome 的 Omnibox(Omnibar、Awesomebar、URL 栏、地址栏等)更新您的 Twitter 状态。
用法:在 Chrome 多功能框中输入“tw [your Tweet here]”,即可轻松地从您所在的任何网页发布推文。
详细说明:
* 首先突出显示 Chrome 的多功能框(PC 上的 Ctrl-L 或 Mac 上的 ⌘-L)。
* 键入“tw”(不带引号)。
*按空格键。
* 输入你的推文
*点击进入。
感谢 YouTubers 提供的信息丰富的视频!
关注我们的更新:http://twitter.com/chromnitweet
获取源代码:https://github.com/dwyer/chromnitweet
无用的事实:Chromnitweet 是 Chrome、Omnibox 和 Tweet 的组合。
变更日志
2.8.2 2017-12-18
* 将 twitter-text.js 更新为 v2.0.0。现在,所有语言的字符数都应该是正确的。
2.8.1 2017-11-19
* 修正通知。
2.8.0 2017-11-07
* 将字符数限制增加到 280。注意:非英语推文的字符数可能不准确。一旦完全了解 Twitter 的新字符计数算法,就会解决此问题。
1.0.8 2016-11-13
* 修正了“剩余字符”计数以考虑 URL 缩短。
1.0.7 2015-07-08
*更改了徽标。
1.0.6 2014-10-21
* 使字符计数消息更具描述性。
* 用新的 Chrome 丰富的通知 API 替换了旧的不工作的 webkit 通知 API。
* 添加了访问 twimg.com 以在通知中显示用户个人资料照片的权限。
1.0.5 2013-11-18
* 在 https://code.google.com/p/chromium/issues/detail?id=310870 中详细介绍了 Chrome 31 中错误的解决方法。
1.0.4 2013-06-16
* 缩小了 Javascript。
1.0.3 2013-06-16
* 更新以符合 Chrome 和 Twitter API 更改。
1.0.1 2011-06-05
* 更改了成功和错误通知,使其更有意义。
* 编译 OAuth 库以使其尽可能小和快。
Chrome 是 Google Inc. 的商标。使用该商标必须获得 Google 许可。
Twitter、Tweet 和 Twitter Bird 是 Twitter 的商标。